- Firefox Ubiquity: 웹브라우징의 새 지평을 열다
- 웹기술
- 2008. 8. 31. 23:00
What is Ubiquity?
얼마 전에 Ubiquity라는 도구가 소개되면서 웹 세상을 뜨겁게 달구었습니다. 이미 접해보신 분도 많겠지만 Ubiquity는 Firefox 브라우저의 플러그인입니다 (설치 URL).
브라우저상에서 단축키를 누르면 간단한 커맨드 입력창이 뜨고, 이 창에 명령과 수행할 대상을 입력합니다. Ubiquity는 그 명령에 따라 적절한 기능을 수행하죠. 길고 복잡한 명령을 언제 다 치냐구요? 한두 글자만 입력해도 이미 적절한 결과를 가이드해줍니다. 예를 들어, 아래처럼 Twitter에 접속하지 않고서도 간단히 글을 남길 수 있지요. 'add' 까지만 치고, 한 칸 띈후 일정에 대한 설명을 입력하면 'add-to-calendar'란 명령을 통해, 구글 캘린더에 일정을 입력할 수 있습니다.

아래 동영상을 보시면 이해가 빠르시겠네요.
Ubiquity for Firefox from Aza Raskin on Vimeo.
Ubiquity 단축키를 누른후, 간단한 키입력 한두 글자 만으로도 무궁무진한 기능들을 활용할 수 있습니다. 각 기능들에 대한 일람은 여기에 잘 정리가 되어있습니다.
대략 아래의 3가지 축으로 기능들을 나눠 볼 수 있겠네요
1. 검색
가장 기본이 되는 기능은, 다양한 검색엔진 및 검색기능과의 연동입니다. Google,Amazon,Youtube등 다양한 소스들을, 한두 글자 입력을 통해 검색을 수행할 수 있고, 요약 결과는 실시간으로 Ubiquity 창에 보여지죠.
2. 웹 애플리케이션 연동
Delicious , Google Maps, Google Calender 등은 막강한 기능을 지원하지만, 웹 애플리케이션의 특성상 사용자가 기능을 사용하기 위해서는 사이트 접속이라는 단계를 거쳐야 하는 장벽을 가지고 있었습니다. 물론 브라우저 플러그인 설치등을 통해 극복할 수 있지만, Ubiquity는 단일한 인터페이스를 통해 애플리케이션에 접근할 수 있게 해줍니다.
3. 브라우저나 Javascript를 이용한, 자체 기능
탭 조작이나 선택한 텍스트의 글자수 세기 같은 간단한 기능들도 Ubiquity를 통해 사용할수 있습니다. 어찌보면 단순한 기능이지만 여태까지 저런 기능들때문에 직접 웹사이트를 찾아헤맸던 사용자들이 얼마나 많았던지요.
작은 변화, 새로운 경험, 큰 파장.
어떻게 보면, Ubiquity는 사용자 경험을 작게나마 변화시킨 시도에 불과합니다. 유사한 시도들도 이미 많이 존재했죠. Ubiquity를 개발한 Aza Raskin이 이전에 선보였던 Enso만 해도 그렇습니다. (여담이지만, Aza Raskin은 맥의 아버지라 불리우는 Jef Raskin의 아들입니다. 사용자 경험을 향한 2대에 걸친 노력들. 멋지지 않나요? ^^)
하지만, Ubiquity는 이야기가 다릅니다. 왜냐하면 첫째로 웹브라우저와 통합되었기에, 웹에 있는 다양한 리소스들과 유기적으로 결합할 수 있는 말그대로 "Ubiquitous Tool"이 되었기 때문이구요. 둘째, 다양한 웹 애플리케이션과 엮이는 플랫폼으로써 기능하기 때문입니다. 특히 개발자들은 간단한 프로그래밍만으로도, Ubiquity를 위한 추가기능을 개발할 수 있습니다. (철수님은 벌써 Ubiquity용 me2day 커맨드를 만들어 공개하셨네요!)
여기서 우리가 주목해야할 것은 두번째 흐름, "플랫폼"입니다. 도대체 플랫폼이 뭐길래 Ubiquity가 이런 의미를 가지는 것일까요?
브라우저가 플랫폼이 되는 세상
이제는 우리에게도 많이 친숙해진 Open API. 대체 이득이 뭐길래, 소중한 자산인 데이터와 기능을 개방하는 것일까요? 그 이면에는 바로, 플랫폼에 참여하는 Player들의 자산을 활용해 서로 시너지 효과를 도모하는 생태계 중심의 전략이 자리잡고 있습니다. 내가 잘 할 수 있는 것을 주고 내가 가지지 못한 것은 생태계에서 보충함으로써 서로 공생할 수 있는 환경을 만들자는 것이지요.
그리고 이런 플랫폼의 출현은 비단 Facebook과 같은 웹 서비스 플랫폼이나 Google과 같은 인프라 플랫폼에만 한정되는 것은 아닙니다.
바로 이전부터 이야기되었던 웹브라우저의 플랫폼화 - 'Browser as Platform'과 밀접한 연관이 있는 것이죠. 우리가 늘상 쓰는 웹브라우저를 이러한 생태계의 중심에 놓겠다는 시도인것입니다. 그리고 결국 이를 통해 특정 사이트나 서비스의 틀에 억매이지 않고 사용자와 그 생태계의 참여자들에게 공정하게 배분하겠다는 시도가 이런 '플랫폼으로써의 브라우저'이 의미하는 바라고 하겠습니다.
보다 자세한 이야기는 Mashable에 언급된 Ubiquity에 대한 이야기를 보시거나, 오래 전부터 이 주제를 이야기해오신 Channy님의 글들을 참고하시면 좋을 것 같네요.
포털 vs 플랫폼 전쟁의 서막
이런 변화들이 여태까지 '웹 2.0'이라는 제목을 달고 나온 많은 변화들처럼 그저 해외의 사례로만 치부될까요? 사실 이번 변화는 우리나라에 불어 닥칠 경우 그 파장이 가장 클 것이라고 조심스레 예측해 봅니다.
왜일까요? 그 이유는 우리나라 사용자들의 근본적인 웹 사용양태에 달려 있습니다. 우리나라에서는 사실상 포털 사이트가 모든 사용자 경험의 중심에 놓여있습니다. 아래 세 가지 관점을 보면 쉽게 알 수 있죠.
- URL 체계 -> 포털 검색창
대부분의 사용자는 도메인이나 URL은 인식조차 하지 못합니다. 이미 검색창이 웹의 모든 곳으로 가게 해주는 가장 편리한 수단이거든요.
- 웹 데이터베이스 -> 포털의 자체 DB
여러 곳에 분산된 데이터들조차 무의미합니다. 좋은 정보가 잘 구축되어있는 사이트가 100개 있어도 그런 정보들을 취합해 구조화된 인터페이스로 더 잘 정리해놓으니까요. 좋은 정보가 필요하면 자체 DB를 더 늘려 나갈 뿐입니다.
- 웹 애플리케이션 -> 포털의 자체 웹 애플리케이션
상당수의 사소한 기능마저 포털에서 제공하는 작은 서비스 하나로 대체되는 걸요. 다른 서비스들은 뭘하죠?
하지만 Ubiquity를 기수로 내세우는 Firefox같은 브라우저 중심의 플랫폼들이 전면에 나서게 되면 어떤 일이 벌어질까요? 보다 나은 접근성, 보다 나은 사용자 경험, 보다 다양한 선택을 내세우면서요.
그때에 이르면 포털은 더 이상 닫힌 계로 동작할 수 없습니다. 사용자는 필요한 정보를 얻고 나가버리면 그만이거든요. 아웃링크(Out Link) 중심의 사용양태가 나타나면 포털이 주는 상대적인 기득권들은 하나씩 무력해질 수 있습니다. 특히 그 기득권의 합리적인 이유가 되는 광고라는 수익모델이 근본적으로 타격을 받게 되지요. 적어도 더 이상 검색결과 상위를 할당하는 검색광고나 무작위적인 디스플레이광고가 더 이상 효력을 발휘할 수 없을테니까요.
모든 것은 이제부터 시작일뿐.
사실 이런 상황은 매우 낙관적인 관점에서 바라본 것이긴 합니다. 한국 웹 시장의 현실은 더 이상 언급하지 않아도 모두 알고 있으니까요.
하지만 동시에 그만큼 가능성 또한 높다는 것을 말씀드리고 싶습니다. 또 앞으로의 글들에서 꾸준히 말씀드리겠지만 브라우저가 아닌 다른 형태와 다른 영역의 플랫폼들이 이러한 역할을 수행할 수도 있을 것이구요.
새로운 사용자 경험을 주고 싶다던 Raskin 부자의 꿈에서 시작한 Ubiquity라는 작은 시도가 모질라 재단의 플랫폼 전략과 만나 거대한 변화의 물꼬를 트고 있습니다. 우리는 이러한 변화의 징후 속에 어떤 기회를 찾아야 할까요?
한 가지 분명하게 말 할 수 있는 것은, '게임은 이제부터 시작'이라는 것이겠지요 :)
'웹기술' 카테고리의 다른 글
| 웹기술의 경제학: 생산비용이 끊임없이 떨어진다. (51) | 2008.09.18 |
|---|---|
| 모바일 웹이라는 달콤한 도박 (38) | 2008.08.20 |
| 잊지 맙시다: 웹 2.0은 "플랫폼으로서의 웹" (57) | 2008.08.19 |
| 도대체 시맨틱웹이 무엇인가요? (103) | 2008.07.19 |
- WEB 2.0은 '숲에 난 오솔길' 이다
- 웹일반
- 2008. 8. 29. 10:40
* WEB2.0 시리즈 2번째 글입니다. 역시 예전 글이지만 쿱미디어의 웹2.0 아카이브 구축을 위해 다시 올립니다.

하지만 수 많은 네티즌이 생산하는 UCC에 의존하는 사이트라면 싫어도 웹2.0의 정신을 피해갈 수 없다고 봅니다. 잘 이해하고 활용한다면 사이트 활성화의 물꼬를 틀 수도 있는 좋은 접근법입니다.
처녀림에 어떻게 등산로가 생기는 것일까요?
물론 많은 사람들이 수 십 년에 걸쳐 왕래를 하다 보니 그리 된 것이지요. 중요한 것은 등산을 한 사람들은 단지 목적지를 향해 갔을 뿐이지 한 번도 등산로를 만들겠다고 마음 먹은 적은 없다는 것입니다. 이것이 포인트 입니다.
사용자들은 등산로를 만들겠다는 'Explicit'한 의도 없이 그저 등산을 했을 뿐이지만 수 만 명의 사람들로 붐비다 보니 결국 등산로라는 유용한 도구, 즉 '집단지성'의 결과물이 생긴 것입니다. 저는 웹2.0의 방법론이 바로 이것이라고 봅니다.
구체적으로 예를 들어보지요. 구글의 이메일 서비스 Gmail에 스팸제거기능이 있습니다. 특별할 것 없는 기능이지만 구글은 사용자가 스팸을 지울 때마다 그 유형을 꾸준히 파악합니다. 수백만의 사용자가 이구동성으로 스팸으로 지목해 지워 없애는 메일이라면 틀림없이 악성 스팸일 가능성이 매우 높겠지요. 구글은 이 정보를 바탕으로 스팸 필터를 매일 업데이트합니다.
사용자가 스팸을 지우면서 구글의 스팸필터 성능을 높여주겠다고 마음 먹은 적 없지만 구글의 소프트웨어 설계 탓에 결과적으로 그런 효과를 보고 있는 것입니다. 매우 'Implicit' 하지만 결과적으로 집단지성의 결과물인 스팸필터는 성능이 더욱 강력해 집니다.
따라서 잘 설계된 웹2.0 사이트는 사용자를 전혀 귀찮게 하지 않으면서도 날마다 더욱 막강한 성능을 선보이게 됩니다. 영원히 베타버전이지요. 엔지니어가 나서서 2.0, 3.0, 4.0 버전을 새로 개발하지 않아도 웹 2.0다운 최초설계의 특성 탓에 저절로 성능이 계속 좋아지는 것입니다.
구글의 검색기능도 마찬가지입니다. 사용자는 검색을 하면서 구글의 검색엔진성능을 개선시키겠다고 마음 먹은 적 없지만 전 세계 수 십 억명의 사용자가 키워드를 입력하면 할수록 구글의 검색성능은 더욱 막강해 집니다. 전형적인 웹 2.0 설계지요. 구글은 검색하는 유저들에게 절대로 설문조사 같은 것 한 적이 없습니다.
따라서 웹 2.0 환경에서는 '소프트웨어'의 시대가 저물고 '데이터웨어'의 시대가 옵니다. 수 천만 사용자의 클릭이 집대성된 데이터가 곧 집단지성이라는 매우 유용한 도구로 변신하는 것이지요.
정말 제대로 설계한 웹 2.0 시스템은 사용자가 붐비면 붐빌수록 더 가파른 속도로 진화해 날마다 개선된 강력한 성능을 뽐내게 됩니다. 개발자 입장에서도 주기적으로 맥빠지는 사이트 개편의 압력에서 벗어날 수 있는 최적의 상황입니다.
'웹일반' 카테고리의 다른 글
| 택시와 버스, 휴대폰과 네스팟 그리고 푸시와 풀 (68) | 2008.09.05 |
|---|---|
| 왜 브랜드가 웹2.0 시대의 핵심자산일까? (21) | 2008.09.03 |
| 암탉이 울면 사이트가 망하는 이유: 블로그와 SNS (101) | 2008.08.22 |
| 너무 중요한데 쉽게 잊는 질문들 (27) | 2008.08.22 |
| '빠삐놈' 열풍에 생각해 본 인터넷 리믹스 문화 (86) | 2008.07.31 |
- 섹션을 없앤다면.... WEB 2.0 다운 신문
- 미디어/언론/마케팅/PR
- 2008. 8. 25. 11:07
 |
 |
 |
 |
* 벌써 2년 전에 쓴 글이군요. 이 글이 나온 뒤 올블로그가 비슷한 컨셉으로 사이트를 개편 해 '오비이락'인가 생각해 보았습니다. 오래된 글이지만 '쿱 미디어'의 웹2.0 아카이브를 풍성하게 할 수 있겠다 싶어 옮겨 보았습니다.
비슷한 때 나온 비슷한 주제의 책 4권입니다. 여기에 하워드 라인골드의 'Smart Mobs'를 더하기도 하는데 모두 네트워크와 여섯단계 법칙을 공통의 주제로 다루고 있습니다. 모두 Web 2.0 논의의 근간이 되는 개념이지만 오늘은 EMERGENCE에 대해 짚어보겠습니다.
신문의 섹션에 대해 생각해 봅시다. 정치,경제,사회,국제,문화.... 모두가 다 아는 익숙한 분류지요. 수천년에 이르는 인류의 지혜와 경험에 따라 자연스럽게 형성된 대분류고 앞으로도 영속적으로 존재할 것이라고 판단되는, 인간의 관심사들을 나누는 카테고리입니다.
외국 매체의 영향을 받은 탓도 있고 급변하는 독자들의 라이프스타일을 반영하기도 해 예전에 보지 못 했던 섹션들이 신문에 속속 등장하고 있습니다. 주로 외래어를 빌은 지면들인데요... 메트로, 라이프, 쿠킹, 트래블 등.... 각종 새로운 섹션들이 속속 만들어 지고 있습니다. 또 초대형 이슈가 터질 때도 신문은 재빨리 기획면을 만들어 내지요. 이라크전 5주년, 월드컵 100일, 대선후보 따라가기... 등 최신 이슈들을 따라가는 별도의 기획면을 만들어내기도 합니다.
하지만 언어가 사고를 규정한다고 모든 섹션, 혹은 기획면은 탄생하는 순간 독자의 최신 관심 영역에서 멀어지기 시작합니다. 마치 차가 출고되자 마자 시장에서 중고차 취급을 받는 것과 마찬가지라고나 할까요?
신문이 아무리 시대의 흐름을 기민하게 반영하려 애쓴다 해도 하나의 섹션이 이름을 달고 나오는 순간 독자의 생활권에서 멀어지기 시작합니다. 독자들의 관심사를 적극적으로 담아내겠다고 만든 섹션이 정작 태어나는 순간부터 독자들과 어긋나기 시작하니 참으로 지독한 아이러니입니다.
그래서 좀 미친 소리처럼 들릴지 모르지만 저는 이 땅의 모든 신문이 섹션시스템을 아예 폐기할 것을 제안합니다. 이 주장의 배경에는 EMERGENCE에 대한 저의 생각이 담겨있습니다.
이런 인터넷 신문을 상상해 봅시다. 섹션의 타이틀 이미지가 JPEG이 아니라 GIF인 섹션 말이지요. 마치 자막이 흐르는 전광판처럼 섹션 분류는 그 날의 시대정신을 담아내는 키워드로 매일 아침 대체됩니다. 그 날의 키워드를 따라 생성된 새로운 섹션에 맞추어 수천여개의 관련 기사 역시 자동으로 추출되어 하나의 섹션 면을 완성합니다.
마치 대형 할인매장이 보유한 수백만개의 제품이 그날의 고객의 기호와 시장상황에 따라 순식간에 헤쳐모여를 반복하며 매대에 진열되는 형국에 비유할 수 있을 것입니다. 다만 할인매장의 제품은 물리적으로 절대로 불가능할 대규모의 실시간 헤쳐모여가 단지 인터넷 상의 기사라는 이유만으로 가능한 것이 다른 점이지요.
구글은 일주일간의 최다 검색어를 추출해 Google Zeitgeist는 순위를 국가별 지역별로 작성해 보여줍니다. 섹션없는 인터넷 신문의 섹션배치 애드립 역시 구글 검색엔진이 제시해 주는 독자들의 관심사와 마찬가지로 그 키워드가 매일 달라질 것입니다.
사실 신문을 포함해 언론의 핵심 역할이 바로 이것입니다. 그 날의 시대정신, 즉 자이트가이스트를 보여주는 것. 하지만 이미 분석한 바와 같이 이미 틀에 박힌 진부한 섹션의 카테고리는 독자들의 변화무쌍하는 정보욕구를 담아내지 못합니다.
그래서 언론사에서 예술적 수준의 뉴스 선구안을 지닌 관록있는 편집국장과 취재를 통해 방대한 정보를 확보하는 기자들의 역할이 중요한 것도 바로 시대정신을 담아내는 유력한 방법이 이것이었기 때문이지요. 최소한 지금까지는 말입니다. 시대정신 없는 언론은 존재가치가 없습니다.
제가 생각하는 진정으로 Web2.0 다운 인터넷 신문의 모습은 이렇습니다. 막강한 검색엔진의 힘을 빌어 독자들의 클릭스트림을 분석하고, 이를 통해 그날 그날의 핵심 키워드를 찾아내며, 이 키워드에 맞추어 새로운 섹션을 매일 생성해 내고, 이 섹션 면을 채울 수천여개의 관련 기사를 자동으로 찾아 내 배열하는 것.
편집국장의 동물적 감각에 의지하는 것보다 훨씬 더 과학적이고 독자의 정보욕구에 정통한 접근법이지요. 신문이 고착화된 섹션을 지니고 있다는 것은 곧 자기 매체의 독자들에 대해 선입견을 지니고 있다는 뜻이고 이것은 결국 스스로가 독자들의 시대정신을 담아내지 못하는 근본적 한계를 지니고 있음을 만천하에 광고하는 것이나 다름 없습니다.
결론적으로 제가 상상하는 Web 2.0시대의 인터넷 신문은 모든 섹션이 수명 하루짜리의 기획면으로 운영되는 신문인 것입니다.
독자들에 대한 고착화된 이미지를 임의로 투사하는 대신에 방대한 데이터와 클릭스트림 분석을 통해 자연스럽게 발현되는, 즉 Emerging 하는 그 날의 키워드를 짚어내는 것. 이것이 바로 유능한 편집국장의 역할 아닌가요? 이 기능의 상당부분을 검색엔진의 힘을 빌어 해결해 보자는 것이 제 아이디어의 핵심이지요.
'미디어/언론/마케팅/PR' 카테고리의 다른 글
| (공짜) 블로그 가이드북 - "개설에서 활용까지" (51) | 2008.09.05 |
|---|---|
| 사랑받는 블로그 만드는 4C의 원칙 (59) | 2008.08.21 |
| 고객의 목소리 정말 들어야 할까? (네이버와 다음의 귀기울이기 결과) (43) | 2008.07.23 |
| 블로그 공개 하루만에 방문자 700명 달성하기 (62) | 2008.07.17 |
| '속초귀신'도 뉴스다. (81) | 2008.07.15 |
- 맑은 고딕과 UX의 상관관계
- 디자인/UX
- 2008. 8. 24. 15:47
by 에린
얼마전 N사에서 일하는 후배 디자이너가 무작정 저에게 묻더군요.
- 웹에서 맑은고딕 서체 쓰고 있는거 어떻게 생각해요?
- 좋아
- 맑은고딕 으로 된거 좋은거 같아요?
시스템폰트랑 느낌이 많이 다르고 사용하고있는 곳이 극히드물어서
사용해야하나 말아야하나 고민이였거든요
- 어디에?
- 웹페이지에...유니세프 웹페이지가 다 맑은 고딕이긴한데....
또 저와 같이 일하는 PD분도 저에게 이런 메일을 주신 적도 있어요.
"다른 폰트 – 예컨대 맑은 고딕 같은 – 를 적용할 수는 없는지
이탤릭과 같은 변화는 가능하지 않은지? 확인 부탁합니다.
제가 일견 드는 생각은 앞으로 폰트가 좀더 이뻐지면 훨씬 더 좋아질 것 같네요"
제 주변에서는 서서히 기본 폰트에 관한 고민이 시작되고 있습니다.
저는 감히 이것을 맑은 고딕을 맛본 후의 현상이라고 생각해 봅니다.
여러분들은 맑은 고딕 쓰시나요?
저 개인적으로는 맑은 고딕을 맛본 후, 최상급 한우 맛을 본 사람처럼, 쉽사리 돋움이나 굴림 따위에
만족을 못하고 있습니다. 아니, 심하게는 이 그지같은 폰트들 때문에 그동안 당했던 일들을 생각하면
억울하다는 생각마져 들고 있습니다.
그동안 억울했던 일들
• 기본 폰트만로 정보 디자인(grouping)이 어려워 이미지 폰트를 일부 사용했더니,
이미지 폰트 때문에 속도가 느려진다는 개발자들의 원성.
• 턱없이 많은 정보(그것도 거의 링크들)를 주면서 잘 구분가게 해달라는 기획자들의 바램
• 불가능한 UI 디자인을 하며, 재능없다 보다며 좌절하여, 날이면 날마다 야근했던 시간들.
• 이 어려운 디자인을 아무도 몰라주고, 화려한 프로모션 페이지 디자인들만 상을 타는 웹디자인 업계 풍토
• UX를 몰라서 디자인 못하나.....UX에 대한 Argue속에 결국 마무리는 "예뿌게 해주세요..."
게다가 굴림과 돋움은 다른 이유는 다 봐준다고 하더라고 "굵기"와 "크기"의 조절은
거의 불가능한 수준이 였습니다. 네, 가능합니다. 하지만 불가능한 수준으로 후지다는 의견입니다.
우리들은 거의 12px 굴림과 11px 돋움 사이를 배회하면서, 정보 디자인의 가장 "기본"인 비주얼 하이어라키(hierachy)는 따위는 되도록 모르는 척하며 살아왔습니다.
맑은 고딕은 기쁨이고 작은 혁명의 시작입니다.
저는 개인적으로 맑은 고딕을 쓸 수 있어서 너무 행복합니다.
가히 맑은 고딕을 맛본 후와 맛보기 전으로 한국 웹 디자인의 역사를 나누는 날이 올 것이라는 확신도 해봅니다.
맑은 고딕은 굴림처럼 너무 공무원스럽지도 않고, 돋움처럼 지나치게 여성스럽지도 않으면서도
가독성도 높고, 폰트 크기를 크게 했을때 무리가 없으며, 특히나 clear type에 반응하니 훨씬 더 부드럽습니다.
영문폰트가 더 예쁘다?는 사대주의도 아니고 편견도 아닙니다.
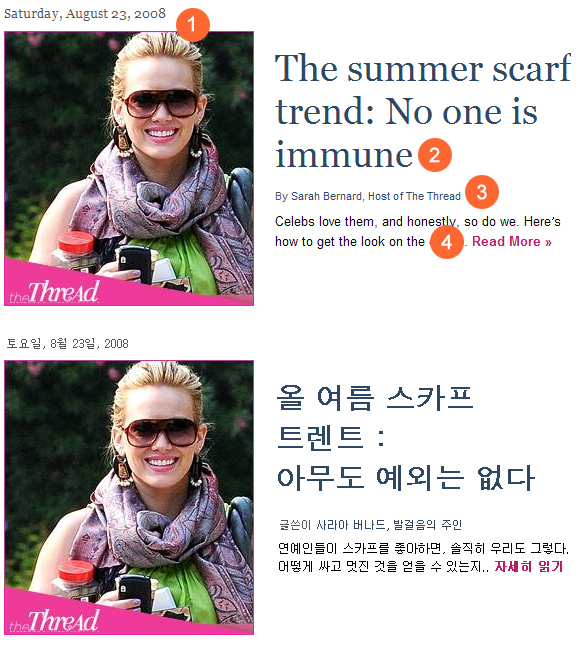
아래의 예시를 보시죠. (아래 예시 중 영문은 Yahoo.com의 shine에서 가져왔습니다)
1. 세리프가 있는 서체 이면서도 작은 크기로 사용할 수 있습니다.
아래 한글은 바탕체로 해보았습니다.
2. 세리프가 있는 서체 이면서도 큰 크기로 사용할 수 있습니다.
보통 뉴스 등에서 헤드라인으로 많이 사용하는 폰트가 돋움이라,
아래 한글은 돋움체로 해보았습니다.
글사사이의 간격도 어색하지만, 영문과 비교해보았을 때 매끄럽지 못한 부분이 눈에 띕니다.
ex) 트렌드의 "렌", 예외의 "외", 없다의 "없"
3, 4. 글3번과 4번은 물론 2번~4번까지의 서체가 다르고 크기가 달라 정보의 하이어라키(hierachy)의 표현이
자유롭고 자연스럽습니다.

잠시 맑은 고딕의 맛을 감상하시죠.

정보 디자인, 그중에서도 하이어라키(hierachy) 표현을 위한 폰트가 필요하다.
즉, 제가 궁극적으로 말씀드리고 싶은 의견은 서체의 "다양성"이 아니라 큰 글씨와 작은 글씨의
표현이 가능하여 정보 디자인의 기본을 지킬 수 있게 도와주는 기본 폰트 개발이 필요하다는 것입니다.
이 소재를 생각할 무렵 "Web Design is 95% Typography"란 제목의 흥미있는 포스트를 발견하게
되었는데, 제 의견과 일부 연결된 것도 있어 소개해봅니다.
위의 포스트의 요지는 "Treat text as a user interface" 입니다.
웹 디자이너는 글과 문장에 대해서, 즉 Typography에 대해서 제대로 된 훈련이 필요하다.
정보의 홍수 속에서 "정보를 분류해, 제대로 정리하고, 유저가 필요한 것을 찾아낼 수 있도록 도움을
주는 것"이 인포메이션 디자이너의 역할이다. 또한 타이포 그래피는 가독성, 접근성, 사용성 usability
그리고 그래픽 밸런스를 향상시키는 것이다.
온라인으로의 Typography를 논할 때에 많이 하는 논의가 온라인용의 폰트가 적다는 것이다.
그리고 두번째는 해상도의 이슈로 인해 anti-aliasing 된 폰트의 가독성이 떨어지는 것이다.
하지만 폰트의 종류가 적다는 주장은 틀릴 수 있는 것이, 이탈리아 르네상스 시대에는 1종류의 폰트만으로
아름다운 Typography 작품이 많다.
또 인터넷에서의 문제는 사람들의 집중력을 쉽게 잃으므로, 텍스트의 가독성을 높이는 것이
웹디자인의 일이다. 올바른 이끌기와, 단어, 활자 간격들, 여백 그리고 도움을 주는 컬러 선택 등이
가독성을 향상시킨다. 뛰어난 웹 디자이너라면, 텍스트를 단순한 컨텐츠로서 만이 아니고,
유저 인터페이스로서 취급해야 한다는 것을 알고 있다.
텍스트를 인터페이스로서 사용한 심플한 웹 사이트로는 google, ebay, craigslist, youtube, flickr,
Digg, reddit, delicious 등이 있다. 텍스트를 인터페이스로서 취하는 것이 지금 성공의 파라미터라고도
할 수 있다. 성공적인 웹사이트는 심플한 인터페이스와 동시에 강력한 아이데티티를 갖는 것이다.
위 글에서 말한 것을 토대로 재미있는 가설을 설정해봅니다.
정보 중심으로 구성된 한국의 포탈 사이트들이 폰트를 자유롭게 이용할 수 있었다면,
위에서 말한 "강력한 아이덴티티"는 어떻게 변했을까요?
포탈의 아이덴티티는 거의 컬러에 의존되어 있습니다.
솔직히, 우리나라 포탈은 "컬러"로만 아이덴티티를 표현하고 있지, 폰트를 인터페이스로 인식해서
아이덴티티를 만든 포탈은 없습니다. 이것은 한국의 포탈 비즈니스가 상당히 유사하여 기본적인
아이덴티티가 달라기지기 힘든 요인도 있겠지만, 더 중요한 정보와 조금 덜 중요한 정보를 표현하기
힘든 부분도 큰 요인 중에 하나라고 생각되어 집니다.
한국 웹의 세계화를 위하여
만약, 이 글을 보시는 네이버 관계자나 마이크로 소프트 관계자 분들이 있다면,
한국 유저들과 수많은 웹디자이너들을 위해 순수한 투자차원에서 기본 폰트 개발을 하는 것이 부탁드려봅니다.
만약, Youtube나 facebook처럼 기본 폰트만으로도 정보 디자인을 하는데 무리가 없다면,
한국의 웹이 세계화 되는데 큰 도움을 줄 수 있을 것이라고 생각합니다.
'디자인/UX' 카테고리의 다른 글
| 검색 디자인의 이해 (84) | 2008.10.08 |
|---|---|
| "정보 디자인 교과서": 사용성과 시각화의 상관 관계 (38) | 2008.09.01 |
| 블로그 디자인의 현주소 (25) | 2008.08.02 |
| 성공하려면 직관적이어야 한다. (35) | 2008.08.01 |
| 프리젠테이션 젠 (32) | 2008.07.26 |
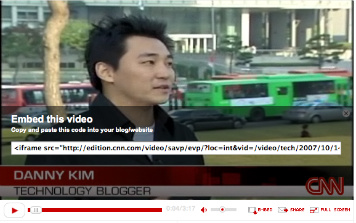
- CNN 왈 "웹 2.0 시대에 컨텐츠는 무료다."
- 경제/전략
- 2008. 8. 23. 11:33

방금 일어나서 RSS에 그동안 차곡히 쌓인 글들을 하나씩 읽다가 깜짝 놀랄 소식 하나를 접했습니다. CNN에서 자신의 모든 비디오 컨텐츠를 embed할 수 있도록 했다는 것입니다. (via ReadWriteWeb) 누구든지 원하는 컨텐츠를 "퍼가도" 된다는 뜻이죠.

물론 CNN이 처음은 아닙니다. 미국과 유럽의 많은 방송국에서 이미 오랫동안 실행해오고 있는 프랙티스이죠. "컨텐츠를 더 이상 가둬둬서는 안 된다. 가진 것을 공유하고 새로운 곳에서 가치를 찾아내자"는 웹 2.0 정신에 아주 충실한 전략입니다. 방법은 결국 "바이럴"을 노리는 것이겠지만요.
이러한 CNN의 움직임은 국내 방송사들과 많은 대조를 보입니다. 저는 요즘 맥을 쓰는데 방송국 사이트에서 돈을 내고 보고 싶은 프로그램이 있어도 그러는 것이 불가능합니다. 쉽게 말해, 저는 고객이 될 자격 조차 없다는 것이죠. 지금 세상은 누구든지 퍼가는 게 쉽고, 퍼가는 것이 단순히 컨텐츠를 훔쳐가는 것이 아니라 브랜드 인지도를 높여주고 새로운 마케터들과 열성팬들을 만드는 지름길이라는 것을 왜 이해하기 어려운 것일까요? (이미 유투브나 판도라, TV팟 등에 "불법으로" 올라와 있는 "유료" 컨텐츠는 셀 수 없는 정도입니다.)
CNN이 처음이 아닌데도 제가 깜짝 놀란 이유는 사실 다른 곳에 있습니다. ^^; 지난 10월에 제가 CNN에 출연할 기회가 있었는데, 이 동영상을 그동안 공유할 방법이 없어서 많이 아쉬워 했었습니다. 그런데 드디어 그런 길이 뚫려서 너무나 기뻐서 깜짝 놀랐던 것입니다. 결국 모든 것을 자기 중심의 의미로 해석해서 살아가는 것이 우리들 아닐까요? ^^
좋은 주말 되세요!
'경제/전략' 카테고리의 다른 글
| 구글과 태터의 만남이 뜻하는 것 10가지 (24) | 2008.09.12 |
|---|---|
| 구글 크롬: 구글-MS 전면전 돌입 (55) | 2008.09.03 |
| 기대 이상이었던 네이버 블로거 간담회: 네이버의 개방성에 대한 의지를 발견하다. (35) | 2008.08.13 |
| 인터넷 쇄국정책의 미래는? (35) | 2008.08.11 |
| 자본주의적 위키 '놀(knol)'의 탄생: 구글, 드디어 한국 포탈을 닮는 것일까? (54) | 2008.07.30 |






Recent comment