- 맑은 고딕과 UX의 상관관계
- 디자인/UX
- 2008. 8. 24. 15:47
by 에린
얼마전 N사에서 일하는 후배 디자이너가 무작정 저에게 묻더군요.
- 웹에서 맑은고딕 서체 쓰고 있는거 어떻게 생각해요?
- 좋아
- 맑은고딕 으로 된거 좋은거 같아요?
시스템폰트랑 느낌이 많이 다르고 사용하고있는 곳이 극히드물어서
사용해야하나 말아야하나 고민이였거든요
- 어디에?
- 웹페이지에...유니세프 웹페이지가 다 맑은 고딕이긴한데....
또 저와 같이 일하는 PD분도 저에게 이런 메일을 주신 적도 있어요.
"다른 폰트 – 예컨대 맑은 고딕 같은 – 를 적용할 수는 없는지
이탤릭과 같은 변화는 가능하지 않은지? 확인 부탁합니다.
제가 일견 드는 생각은 앞으로 폰트가 좀더 이뻐지면 훨씬 더 좋아질 것 같네요"
제 주변에서는 서서히 기본 폰트에 관한 고민이 시작되고 있습니다.
저는 감히 이것을 맑은 고딕을 맛본 후의 현상이라고 생각해 봅니다.
여러분들은 맑은 고딕 쓰시나요?
저 개인적으로는 맑은 고딕을 맛본 후, 최상급 한우 맛을 본 사람처럼, 쉽사리 돋움이나 굴림 따위에
만족을 못하고 있습니다. 아니, 심하게는 이 그지같은 폰트들 때문에 그동안 당했던 일들을 생각하면
억울하다는 생각마져 들고 있습니다.
그동안 억울했던 일들
• 기본 폰트만로 정보 디자인(grouping)이 어려워 이미지 폰트를 일부 사용했더니,
이미지 폰트 때문에 속도가 느려진다는 개발자들의 원성.
• 턱없이 많은 정보(그것도 거의 링크들)를 주면서 잘 구분가게 해달라는 기획자들의 바램
• 불가능한 UI 디자인을 하며, 재능없다 보다며 좌절하여, 날이면 날마다 야근했던 시간들.
• 이 어려운 디자인을 아무도 몰라주고, 화려한 프로모션 페이지 디자인들만 상을 타는 웹디자인 업계 풍토
• UX를 몰라서 디자인 못하나.....UX에 대한 Argue속에 결국 마무리는 "예뿌게 해주세요..."
게다가 굴림과 돋움은 다른 이유는 다 봐준다고 하더라고 "굵기"와 "크기"의 조절은
거의 불가능한 수준이 였습니다. 네, 가능합니다. 하지만 불가능한 수준으로 후지다는 의견입니다.
우리들은 거의 12px 굴림과 11px 돋움 사이를 배회하면서, 정보 디자인의 가장 "기본"인 비주얼 하이어라키(hierachy)는 따위는 되도록 모르는 척하며 살아왔습니다.
맑은 고딕은 기쁨이고 작은 혁명의 시작입니다.
저는 개인적으로 맑은 고딕을 쓸 수 있어서 너무 행복합니다.
가히 맑은 고딕을 맛본 후와 맛보기 전으로 한국 웹 디자인의 역사를 나누는 날이 올 것이라는 확신도 해봅니다.
맑은 고딕은 굴림처럼 너무 공무원스럽지도 않고, 돋움처럼 지나치게 여성스럽지도 않으면서도
가독성도 높고, 폰트 크기를 크게 했을때 무리가 없으며, 특히나 clear type에 반응하니 훨씬 더 부드럽습니다.
영문폰트가 더 예쁘다?는 사대주의도 아니고 편견도 아닙니다.
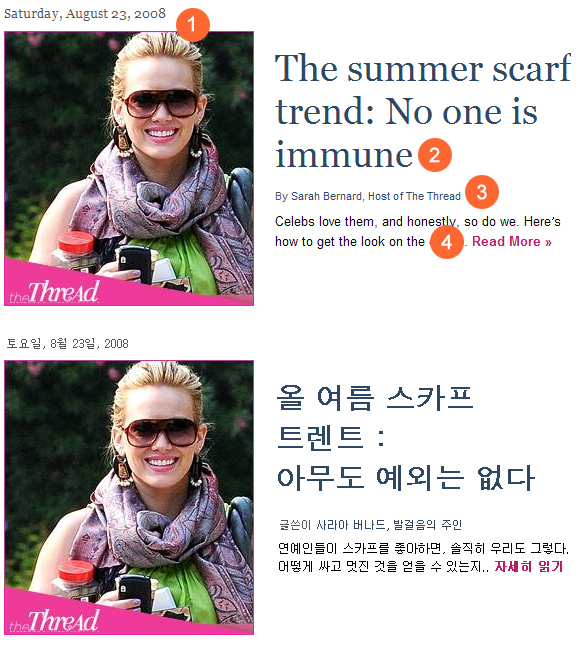
아래의 예시를 보시죠. (아래 예시 중 영문은 Yahoo.com의 shine에서 가져왔습니다)
1. 세리프가 있는 서체 이면서도 작은 크기로 사용할 수 있습니다.
아래 한글은 바탕체로 해보았습니다.
2. 세리프가 있는 서체 이면서도 큰 크기로 사용할 수 있습니다.
보통 뉴스 등에서 헤드라인으로 많이 사용하는 폰트가 돋움이라,
아래 한글은 돋움체로 해보았습니다.
글사사이의 간격도 어색하지만, 영문과 비교해보았을 때 매끄럽지 못한 부분이 눈에 띕니다.
ex) 트렌드의 "렌", 예외의 "외", 없다의 "없"
3, 4. 글3번과 4번은 물론 2번~4번까지의 서체가 다르고 크기가 달라 정보의 하이어라키(hierachy)의 표현이
자유롭고 자연스럽습니다.

잠시 맑은 고딕의 맛을 감상하시죠.

정보 디자인, 그중에서도 하이어라키(hierachy) 표현을 위한 폰트가 필요하다.
즉, 제가 궁극적으로 말씀드리고 싶은 의견은 서체의 "다양성"이 아니라 큰 글씨와 작은 글씨의
표현이 가능하여 정보 디자인의 기본을 지킬 수 있게 도와주는 기본 폰트 개발이 필요하다는 것입니다.
이 소재를 생각할 무렵 "Web Design is 95% Typography"란 제목의 흥미있는 포스트를 발견하게
되었는데, 제 의견과 일부 연결된 것도 있어 소개해봅니다.
위의 포스트의 요지는 "Treat text as a user interface" 입니다.
웹 디자이너는 글과 문장에 대해서, 즉 Typography에 대해서 제대로 된 훈련이 필요하다.
정보의 홍수 속에서 "정보를 분류해, 제대로 정리하고, 유저가 필요한 것을 찾아낼 수 있도록 도움을
주는 것"이 인포메이션 디자이너의 역할이다. 또한 타이포 그래피는 가독성, 접근성, 사용성 usability
그리고 그래픽 밸런스를 향상시키는 것이다.
온라인으로의 Typography를 논할 때에 많이 하는 논의가 온라인용의 폰트가 적다는 것이다.
그리고 두번째는 해상도의 이슈로 인해 anti-aliasing 된 폰트의 가독성이 떨어지는 것이다.
하지만 폰트의 종류가 적다는 주장은 틀릴 수 있는 것이, 이탈리아 르네상스 시대에는 1종류의 폰트만으로
아름다운 Typography 작품이 많다.
또 인터넷에서의 문제는 사람들의 집중력을 쉽게 잃으므로, 텍스트의 가독성을 높이는 것이
웹디자인의 일이다. 올바른 이끌기와, 단어, 활자 간격들, 여백 그리고 도움을 주는 컬러 선택 등이
가독성을 향상시킨다. 뛰어난 웹 디자이너라면, 텍스트를 단순한 컨텐츠로서 만이 아니고,
유저 인터페이스로서 취급해야 한다는 것을 알고 있다.
텍스트를 인터페이스로서 사용한 심플한 웹 사이트로는 google, ebay, craigslist, youtube, flickr,
Digg, reddit, delicious 등이 있다. 텍스트를 인터페이스로서 취하는 것이 지금 성공의 파라미터라고도
할 수 있다. 성공적인 웹사이트는 심플한 인터페이스와 동시에 강력한 아이데티티를 갖는 것이다.
위 글에서 말한 것을 토대로 재미있는 가설을 설정해봅니다.
정보 중심으로 구성된 한국의 포탈 사이트들이 폰트를 자유롭게 이용할 수 있었다면,
위에서 말한 "강력한 아이덴티티"는 어떻게 변했을까요?
포탈의 아이덴티티는 거의 컬러에 의존되어 있습니다.
솔직히, 우리나라 포탈은 "컬러"로만 아이덴티티를 표현하고 있지, 폰트를 인터페이스로 인식해서
아이덴티티를 만든 포탈은 없습니다. 이것은 한국의 포탈 비즈니스가 상당히 유사하여 기본적인
아이덴티티가 달라기지기 힘든 요인도 있겠지만, 더 중요한 정보와 조금 덜 중요한 정보를 표현하기
힘든 부분도 큰 요인 중에 하나라고 생각되어 집니다.
한국 웹의 세계화를 위하여
만약, 이 글을 보시는 네이버 관계자나 마이크로 소프트 관계자 분들이 있다면,
한국 유저들과 수많은 웹디자이너들을 위해 순수한 투자차원에서 기본 폰트 개발을 하는 것이 부탁드려봅니다.
만약, Youtube나 facebook처럼 기본 폰트만으로도 정보 디자인을 하는데 무리가 없다면,
한국의 웹이 세계화 되는데 큰 도움을 줄 수 있을 것이라고 생각합니다.
'디자인/UX' 카테고리의 다른 글
| 검색 디자인의 이해 (84) | 2008.10.08 |
|---|---|
| "정보 디자인 교과서": 사용성과 시각화의 상관 관계 (38) | 2008.09.01 |
| 블로그 디자인의 현주소 (25) | 2008.08.02 |
| 성공하려면 직관적이어야 한다. (35) | 2008.08.01 |
| 프리젠테이션 젠 (32) | 2008.07.26 |




Recent comment