'디자인'에 해당되는 글 6건
- 2008.10.08 검색 디자인의 이해 84
- 2008.09.04 두루두루 아는 것의 중요성 39
- 2008.08.24 맑은 고딕과 UX의 상관관계 52
- 2008.08.02 블로그 디자인의 현주소 25
- 2008.07.13 디자인과 기획의 영역은 같다. 54
- 2008.07.06 [소개] 안녕하세요. 에린입니다. 100
- 검색 디자인의 이해
- 디자인/UX
- 2008. 10. 8. 02:20
by 에린
(아주 오랜만에 올라오는 포스팅이군요 ㅜ 쿱미디어 더 분발하겠습니다!)
통합검색 페이지를 디자이너가 한 것이라고? @.@
사실, 저도 인터넷 포탈사에 입사하기 전까지는 "통합검색"이라는 페이지를 디자인하는 디자이너가 있는
줄도 몰랐습니다. :P
심지어는 검색 페이지를 디자인하는 디자이너가 여러명 된다는 것을 알았을 때 깜짝 놀랐습니다.
그저 혼자서 추측해 보기를 '검색을 담당하게 되면 디자인보다는 HTML 코딩을 주로 하겠구나보다.'
정도로만 생각했었습니다. 아마 지금 제 글을 읽으시는 분들도 저처럼 그렇게 추측하셨을 것 같아요.
통합 검색결과 페이지를 디자이너가 디.자.인. 한 것 이라고?
그렇습니다, :) 디자이너가 반드시 필요한 서비스 중에 하나가 검색이더군요.
User research와 테스트는 물론, 생각 외로 고도의 디자인이 필요하고,
작은 디테일에서 큰 차이를 낼 수도 있는 서비스가 검색이기도 합니다.
검색 사용성의 주요한 특징
• 검색은 읽을 꺼리(컨텐츠)를 찾아 브라우징하면서 순환하는 user flow가 아니라
키워드를 검색하여 원하는 것을 찾게 되면 바로 '탈출' 하게 되는 flow입니다.
• 유저는 키워드로 대변되는 '분명한' 목적을 가지고 검색페이지에 들어 오게 됩니다.
• 유저들은 검색페이지를 상단부터 빠르게 스캐닝하며, 검색한 키워드와 결과의
매칭(볼딩된 키워드)을 중심으로 시선을 이동하며 스크롤다운합니다.
• 원하는 것을 빨리 찾을 수록 머무는 시간도 짧습니다.
어찌보면 검색결과에 오래 머무르면 머무를 수록, 하단의 페이징 네비게이션을 클릭하면 할 수록,
원하는 것을 찾지 못했다는 결론인데요.
여기서 개인적으로 궁금한 것은 유저가 비슷한 키워드를 치면서 계속 검색에 머물러 있다면,
그 검색은 정말 좋은 검색일까요? ^^
가장 중요한 디자인 이슈 : 가독성(readability)
검색 페이지는 내러티브가 있는 읽을 꺼리가 아니다보니 '문맥상....'의 이해에서 오는 가독성이
현저하게 떨어지게 됩니다. 또 원하는 것이 분명한 상태로 유입된 유저들은 그들이 사용하는
시간(인내력)이 부족하다는 한계상황도 가지고 있구요.
'텍스트의 양은 사람들이 텍스트를 읽기 전에 심리적으로 상당히 영향을 미친다.
일반적으로 텍스트가 너무 길거나 많다고 인식되면 내용과는 무관하게 읽기를 주저하는 속성이 있다.'
- 정보디자인 교과서 中 p166-
원하는 것이 있지만, 텍스트가 빼곡한 페이지에서 내가 원하는 것과 일치하는 것을 찾는 다는 것은
텍스트의 양에서, 벌써 심리적인 긴장감을 주기도 하는 것 같습니다.
따라서 유저들은 더욱 더 급해지고, 친근하지 않게 느끼지 못하므로 부가적인 기능 따위는
눈에 들어오지 않게 되는 것이죠.
가독성을 사수하는 간단한 방법
1 자간보다는 낱말사이를 넓게
2 낱말사이보다는 행간을 넓게
3 행간보다는 모듈과 모듈 사이의 간격은 넓게
자간 < 낱말사이 < 행간 < 모듈사이
즉, 자간보다 행간이 넓을 수록 행간보다 모듈 사이가 넓을 수록 가독성이 높아집니다.
어쩌면 제가 말씀드린 3가지 방법에 대해서,
"그게 어려운건가요?" "너무 당연하지 않나요?"라고 질문하실 분들도 있으실지 모르겠습니다.
검색이 발전한데는 검색광고라는 수익모델도 큰 몫을 했는데요.
해외의 경우와 달리 한국의 포탈들의 검색광고 리스팅은 검색결과의 우측이 아닌,
검색결과 상단에 자리를 하고 있습니다. 즉, foldline(스크롤하지 않아도 보이는 영역) 위의 영역은 돈입니다.
스크롤하지 않은 상태에서 광고와 정보를 동시에 보여줘야 한다는 이유로 한국 포탈에서는 글줄사이의 간격(행간, Line spacing)나 모듈사의 간격을 디자이너의 판단만큼 확보하기는 어려운 현실이기는 합니다.
줄을 세워라 : Hierarchy(계층구조) & Priority(우선순위)
앞서 검색에서 가독성이 가장 중요한 이슈라면, 정보 디자인에서는 "하이어라키"만 고려해서 디자인해도
훌륭한 디자인을 만들 수 있습니다. 또 하이어라키를 표현하기 위해서는 전체 정보안에서의 우선순위가
선명하게 드러나야 합니다.
음.. 간혹, 적당히 버무려진 컨텐츠를 디자이너에게 넘기며 "예쁘게 해주세요~" 이런 경우가 있는데요.
본판 불변의 법칙이 비단 얼굴에만 있는 것이 아닙니다. 우선 순위가 명확하지 않은 정보는 디자인으로
절대 포장되지 않는 것 같습니다.
검색에서는 거의 비슷한 모듈(결과값)이 반복적으로 나오므로, 전체 페이지안에서의 하이어라키보다는
1개의 모듈(결과값)안에서의 하이어라키 표현이 더 중요합니다.
아래 단위모듈을 보시면 1번부터~4번까지의 순서가 중요도의 순서입니다.
1 타이틀 : 타이틀에 검색어 매칭시 클릭값이 높음
2 본문내용 (description) : 어떤 내용일지
3 URL : 어디서부터 온 정보인지 단서를 줌
4 부가 링크
즉, 링크가 걸려있는 타이틀이 가장 중요합니다. 유저가 입력한 검색어가 타이틀에 매칭될 경우,
클릭할 확율이 높습니다. 때로는 타이틀에 매칭되는 결과값이 적을 경우, 검색이 잘 안되다라고
느끼는 심리적인 요인도 발생할 정도입니다.
물론 유저들의 시선은 볼딩된(매칭된)키워드를 중심으로 따라 스크롤 다운합니다.


유저를 존중하라 : 키워드 Bolding
검색한 키워드만 볼딩하여 보여주는 것은 매우 중요합니다.
그것은 유저가 원하는 정보에 근접한 링크를 찾기 쉬울 뿐더러,
"당신이 검색한 키워드, OOO을 중심으로 찾은 결과입니다" 이런 존중의 메세지도 함께 주기 때문입니다.

천편일률적인 검색 디자인
솔직히, 서치를 디자인 하는 것이 피곤하면서도 하다보면 나름 재미있는 구석이 있는 것이.
"사용성"과 "디자인 디테일"을 가장 치열하게 고민하게 되면서도, 동시에 한계상황이 크다보니
모랄까. 도전의식도 생기고, 오랫동안 고민한 문제가 해결이 되면, 이게 정말 디자인이 아닌가?하는 생각도
들곤 합니다만. 그럼에도 여전히 아쉬운 것은 국내외 모든 포탈들의 검색디자인이 거의 흡사하다는 것입니다.
정말 이 방식(UI) 밖에는 없는 것인가?
여기서 잠깐! 퀴즈 하나 낼까요? ^^
아래 1번, 2번, 3번은 각각 어느 포탈일까요?

정답을 말씀드리면,
1번은 네이버, 2번은 야후, 3번은 다음입니다.
디자이너들 눈에나 보일법한 미세한 차이 외에는 대부분의 (통합)검색 디자인은 상당히들 흡사합니다.
통합검색, 지식검색, 클러스터링 등등 그동안 많은 검색들이 나오고, 또 트렌드가 바뀌고
누군가 간간히 새로운 UI를 시도해보고, 친근하게 보이도록 부드러운 컬러를 쓰고, 컨텐츠를 넣기도 하는 등.
많은 노력을 해보았음에도 결국에는 가장 Basic하고 심플한 UI가 가장 좋다고 데이타가 말해주고 있습니다.
그럼에도 불구하고, 늘 이 질문을 던져 봅니다.
과연 이 UI가 최선인가?
여전히 가지고 있는 질문 몇가지들
검색 UI는 둘째로 치더라도, "키워드"로 서치하는 방식이 정말 쉬운가? 하는 궁금증이 늘 드는데요.
개인적으로도, 어떨 때는 어떤 키워드로 검색해야할지 난감할 때가 있습니다.
저 인터넷세상에는 어마어마한 정보들이 있는데 나는 지금 몇 개의 웹페이지와 블로그만 반복적으로
만나며 겉돌고 있다는 느낌이 들거든요.
여러분은 안그렇세요?
아마 쿱미디어에 오시는 분들은 대부분 헤비유저들이실테니 안 그러실 수도 있겟네요. ^^;;;;
하지만 저는 유저들이 자신들이 찾고 싶은 정보를 "키워드"라는 방식으로 생각을 전환할 수 있는지 궁급합니다.
동양사람들의 경우 특정부분만 떨어뜨려 생각하기 보다는 전체 Context를 생각하는 방식으로 사고하는
경향이 있는데 자신들이 궁금한 것을 몇가지 키워드 압축하는 것이 정말 쉬운지? 하는 생각이 듭니다.
예를 들면 생각은 아래처럼 하는데.
이것을 서치를 통해서 알아내기 위해서는 "키워드"라는 방식으로 압축하여 여러번 검색해야 하니까요.
이효리가 어제 무슨 텔레비전 프로그램에 나와서 다큐멘터리 같은 식으로 찍은 프로그램인데
프로그램 제목은 생각나지는 않지만, 음악프로였던 것 같다. 그 프로에서 이효리가 입고 나온
핑크색 원피스가 어떤 브랜드 있지 알고 싶다.
흠...이런건 검색하지 않고, 패션이나 이효리 카페에 가입해서 알아내야 하는 것인가요? ㅎㅎ
추가로 제가 검색 디자인을 몇 년간 하면서 여전히 풀지 못한 궁금증은 다음과 같습니다.
• 검색에서 디자인 Identity를 만들 수 있는가?
• 10년이상 학습된 성숙한 마켓에서 Usability를 바꾸는 것이 가능한가?
• 한국방식의 통합검색이 편리한가? 구글, 야후닷컴 방식의 웹서치가 편리한가?
• 유저에게 서치란 어떤 의미일까? 그저 컴퓨터를 사용한 것? 아니면 진짜 원하는 것을 찾는 행위인가?
마지막으로 여러분께 의지해봅니다. :P
여러분은 검색을 사용하시면서 어떤 불편함이 있으셨나요?
혹은 이런 점이 편했다 하는 것이 있으신가요?
만약, 의견이나 의문점이 있으면 남겨주시기 바랍니다.
앞으로 문제를 해결하고 도전하는데, 많은 도움이 될꺼예요. ^^
'디자인/UX' 카테고리의 다른 글
| "정보 디자인 교과서": 사용성과 시각화의 상관 관계 (38) | 2008.09.01 |
|---|---|
| 맑은 고딕과 UX의 상관관계 (52) | 2008.08.24 |
| 블로그 디자인의 현주소 (25) | 2008.08.02 |
| 성공하려면 직관적이어야 한다. (35) | 2008.08.01 |
| 프리젠테이션 젠 (32) | 2008.07.26 |
- 두루두루 아는 것의 중요성
- 트렌드
- 2008. 9. 4. 22:12
전에 미투데이에서 다음과 같은 생각들을 나눈 적이 있었습니다.
앞으로 Tech 업계에서 살아남기 위해서는 기술자와 경영자와 디자이너의 마음을 모두 갖추어야 할 것이다. 즉, 工(공), 利(이), 美(미), 이 셋 모두에 대한 감각이 살아 있어야 한다. (2007/6/17)이 두 짧은 생각에 대한 반응은 의외로 좋았습니다. 미투가 각각 15, 13이나 되었기 때문이죠. (참고로 미투데이에서 '미투'는 '추천'과 비슷한 의미로 15와 13 정도면 상당히 히트친 편입니다 ㅋㅋㅋ) 많은 분들이 공감을 하시더군요.
트렌드 파악이 중요한 이유는, 모든 산업이 패션산업으로 바뀌고 있기 때문이다. (2008/2/18)

LIFT Asia는 8가지 주요 세션을 제공 합니다. 1. 차세대 웹의 미래, 2. 성숙한 온라인 사회 구축, 3. 유비쿼터스 도시, 4. 로봇과 네트웍 기기, 5. 소셜 네트웍의 미래, 6. 기술 유목 생황, 7. 가상 화폐, 8. 친환경 기술(작년에는 운이 좋아서 이 컨퍼런스에 참석할 기회가 있었는데, 올해는 개인적인 사정으로 참석이 어렵게 된 것을 땅을 치며 한탄하고 있습니다. ㅜ)
왜 인터넷의 미래를 이야기하는데 로봇과 기술 유목 생황, 친환경 기술과 같은 이야기들이 나올까요?
오늘 MediaFlock에 "이쁘면 사랑 받는다"는 글이 올라왔습니다. 한마디로 디자인이 너무 중요해졌다라는 이야기죠. 그러던 와중에 미국에 있는 사촌동생이 연락이 왔는데,
"형, 여기는 아이폰 때문에 난리도 아니야. 얘가 기술적으로 하도 문제가 많아서 사람들이 완전히 들고 일어났어. 그런데, 내 생각에는 얘네들은 다음 모델 나오면 그거 또 살 애들이야."
"왜 그럴 것 같아?"
"쿨하고 이쁘잖아."
간단했습니다. 쿨하고 이쁘다는 것.
미디어가 끊임없이 발전하면서 우리가 어떤 상황을 인지하고 분석하는 프로세스 역시 달라지고 있습니다. 극히 감각적이면서도 즉흥적인, 그러면서도 우리가 평소에 쌓아온 논리가 순간적으로 작용하는 그런 반응이 우리에게서 일어나고 있죠. 그렇기 때문에 우리는 만원을 아끼려고 mp3플레이어 하나를 찾는 데 많고 많은 리뷰를 읽으면서 우리의 소중한 시간을 3-4시간씩 보내놓고도, 결국에는 "제일 이쁜" mp3를 5만원 더 주고 사는 일이 자주 있습니다. 10대나 20대 초반 친구들을 보면 실속보다 이미지가 훨씬 중요하게 여깁니다. 감각으로 바로 연결되는 부분이 많이 있기 때문이죠.
기술만 가지고도 안 되고 비지니스만 가지고도 안 됩니다. 디자인을 알아야 하고 더 나아가 커뮤니케이션을 알아야 합니다. 개발자는 디자이너의 속어를, 경영자는 서체의 중요성을 이해해야 하는 시대가 온 것입니다.
커뮤니케이션이 그 어느 때보다도 중요해졌습니다. 그런데 사실은 이는 "감각적이고 직관적인 이해력"이 중요하다는 것을 뜻하기도 합니다. 신기하게도 이러한 커뮤니케이션을 준비하기 위해서는 끊임없는 논리적이고 분석적인 단계를 거쳐야 하기도 합니다. (이에 관한 책으로는 '단순성의 법칙'과 '프리젠테이션 젠'을 추천해드립니다) 같은 메세지라도 구글과 마이크로소프트처럼 전혀 다른 방식으로 전달되고 효과를 가질 수 있는 것이죠.
그런데 이러한 변화에 대해서 우리는 본능적으로 반감을 가지게 될 때가 많습니다. "너무 트렌드만 좋아하는 것 아니야?" "허상에 속지마"라고 우리는 끊임없이 우리 자신에게 말하고 있지만, 사실 시장은 이미 오래 전부터 그런 방향으로 움직이기 시작했다는 것이 우리가 잊지 말아야 할 사실인 것 같습니다. 그런 의미에서 이 변화의 연장선상을 바라보는 안목, 그리고 살짝의 상상력을 가져보는 것은 어떨까 하는 생각입니다.
왜 뜬금없이 이런 비현실적인 이야기를 하느냐고요? 개인적으로는 이렇게 가는 것이 정말로 우리가 가고 있는 방향이라는 점을 말씀드리고 싶었고, 둘째로는 이 방향이 바로 쿱미디어가 지향하는 방향이라는 것도 말씀드리고 싶었습니다. 쿱미디어의 슬로건인 "인터넷 지켜보기"는 현재의 문제점을 지적한다는 의미도 있지만, 사실은 지금부터 인터넷이 어느 방향으로 흘러갈 것인가 대해서 고민해보고 넌지시 우리가 느끼는 힌트를 제공한다는 것에 더 큰 의미를 두고 있습니다. 그리고 이러한 미래를 조금이나마 알기 위해서는 총체적으로 이를 이해할 수 있는 안목이 정말로 중요하다고 생각합니다.
이는 쿱미디어의 카테고리를 보시면 아실 수 있습니다. "웹일반"이라는 가장 이론적이고 기본적인 분야부터 시작해서, 미디어/마케팅/커뮤니케이션을 거쳐 변화의 중심에 있는 기술, 마케팅 트렌드, 디자인, 그리고 이를 보여주는 단적인 자료인 통계/분석까지 다양한 분야를 두루두루 살펴보려고 합니다. "파이썬 애플리케이션이 10대 모바일 문화에 미치는 영향"과 같은 억지스러운 상관관계를 뽑아내기는 어렵겠지만, 그래도 기술과 문화의 만남에 대해 고민해보고, 이를 시장으로써는 어떻게 바라봐야 하는가에 대하여 논하는 것은 나쁘지 않은 시도라고 생각합니다.
내일은 금요일입니다. 그냥 느긋하게 맘편하게 상상해볼 수 있는 꺼리를 던져드리고자 이 주제를 선택했습니다. 혹시 또 아나요, 이번 주말에 본 바다 때문에 다음 주에 번뜩이는 아이디어가 떠오를지도? ^^
UPDATE: 여기에서 LIFT 첫날 전문을 보실 수 있습니다. 대단하군요!!!!
- 맑은 고딕과 UX의 상관관계
- 디자인/UX
- 2008. 8. 24. 15:47
by 에린
얼마전 N사에서 일하는 후배 디자이너가 무작정 저에게 묻더군요.
- 웹에서 맑은고딕 서체 쓰고 있는거 어떻게 생각해요?
- 좋아
- 맑은고딕 으로 된거 좋은거 같아요?
시스템폰트랑 느낌이 많이 다르고 사용하고있는 곳이 극히드물어서
사용해야하나 말아야하나 고민이였거든요
- 어디에?
- 웹페이지에...유니세프 웹페이지가 다 맑은 고딕이긴한데....
또 저와 같이 일하는 PD분도 저에게 이런 메일을 주신 적도 있어요.
"다른 폰트 – 예컨대 맑은 고딕 같은 – 를 적용할 수는 없는지
이탤릭과 같은 변화는 가능하지 않은지? 확인 부탁합니다.
제가 일견 드는 생각은 앞으로 폰트가 좀더 이뻐지면 훨씬 더 좋아질 것 같네요"
제 주변에서는 서서히 기본 폰트에 관한 고민이 시작되고 있습니다.
저는 감히 이것을 맑은 고딕을 맛본 후의 현상이라고 생각해 봅니다.
여러분들은 맑은 고딕 쓰시나요?
저 개인적으로는 맑은 고딕을 맛본 후, 최상급 한우 맛을 본 사람처럼, 쉽사리 돋움이나 굴림 따위에
만족을 못하고 있습니다. 아니, 심하게는 이 그지같은 폰트들 때문에 그동안 당했던 일들을 생각하면
억울하다는 생각마져 들고 있습니다.
그동안 억울했던 일들
• 기본 폰트만로 정보 디자인(grouping)이 어려워 이미지 폰트를 일부 사용했더니,
이미지 폰트 때문에 속도가 느려진다는 개발자들의 원성.
• 턱없이 많은 정보(그것도 거의 링크들)를 주면서 잘 구분가게 해달라는 기획자들의 바램
• 불가능한 UI 디자인을 하며, 재능없다 보다며 좌절하여, 날이면 날마다 야근했던 시간들.
• 이 어려운 디자인을 아무도 몰라주고, 화려한 프로모션 페이지 디자인들만 상을 타는 웹디자인 업계 풍토
• UX를 몰라서 디자인 못하나.....UX에 대한 Argue속에 결국 마무리는 "예뿌게 해주세요..."
게다가 굴림과 돋움은 다른 이유는 다 봐준다고 하더라고 "굵기"와 "크기"의 조절은
거의 불가능한 수준이 였습니다. 네, 가능합니다. 하지만 불가능한 수준으로 후지다는 의견입니다.
우리들은 거의 12px 굴림과 11px 돋움 사이를 배회하면서, 정보 디자인의 가장 "기본"인 비주얼 하이어라키(hierachy)는 따위는 되도록 모르는 척하며 살아왔습니다.
맑은 고딕은 기쁨이고 작은 혁명의 시작입니다.
저는 개인적으로 맑은 고딕을 쓸 수 있어서 너무 행복합니다.
가히 맑은 고딕을 맛본 후와 맛보기 전으로 한국 웹 디자인의 역사를 나누는 날이 올 것이라는 확신도 해봅니다.
맑은 고딕은 굴림처럼 너무 공무원스럽지도 않고, 돋움처럼 지나치게 여성스럽지도 않으면서도
가독성도 높고, 폰트 크기를 크게 했을때 무리가 없으며, 특히나 clear type에 반응하니 훨씬 더 부드럽습니다.
영문폰트가 더 예쁘다?는 사대주의도 아니고 편견도 아닙니다.
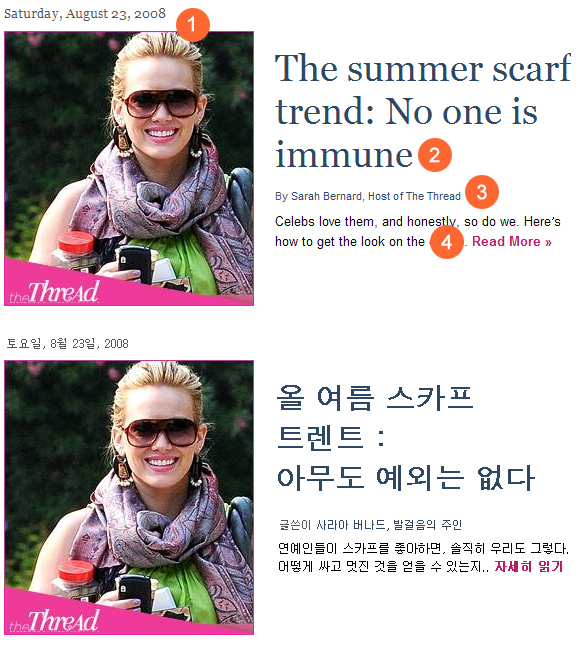
아래의 예시를 보시죠. (아래 예시 중 영문은 Yahoo.com의 shine에서 가져왔습니다)
1. 세리프가 있는 서체 이면서도 작은 크기로 사용할 수 있습니다.
아래 한글은 바탕체로 해보았습니다.
2. 세리프가 있는 서체 이면서도 큰 크기로 사용할 수 있습니다.
보통 뉴스 등에서 헤드라인으로 많이 사용하는 폰트가 돋움이라,
아래 한글은 돋움체로 해보았습니다.
글사사이의 간격도 어색하지만, 영문과 비교해보았을 때 매끄럽지 못한 부분이 눈에 띕니다.
ex) 트렌드의 "렌", 예외의 "외", 없다의 "없"
3, 4. 글3번과 4번은 물론 2번~4번까지의 서체가 다르고 크기가 달라 정보의 하이어라키(hierachy)의 표현이
자유롭고 자연스럽습니다.

잠시 맑은 고딕의 맛을 감상하시죠.

정보 디자인, 그중에서도 하이어라키(hierachy) 표현을 위한 폰트가 필요하다.
즉, 제가 궁극적으로 말씀드리고 싶은 의견은 서체의 "다양성"이 아니라 큰 글씨와 작은 글씨의
표현이 가능하여 정보 디자인의 기본을 지킬 수 있게 도와주는 기본 폰트 개발이 필요하다는 것입니다.
이 소재를 생각할 무렵 "Web Design is 95% Typography"란 제목의 흥미있는 포스트를 발견하게
되었는데, 제 의견과 일부 연결된 것도 있어 소개해봅니다.
위의 포스트의 요지는 "Treat text as a user interface" 입니다.
웹 디자이너는 글과 문장에 대해서, 즉 Typography에 대해서 제대로 된 훈련이 필요하다.
정보의 홍수 속에서 "정보를 분류해, 제대로 정리하고, 유저가 필요한 것을 찾아낼 수 있도록 도움을
주는 것"이 인포메이션 디자이너의 역할이다. 또한 타이포 그래피는 가독성, 접근성, 사용성 usability
그리고 그래픽 밸런스를 향상시키는 것이다.
온라인으로의 Typography를 논할 때에 많이 하는 논의가 온라인용의 폰트가 적다는 것이다.
그리고 두번째는 해상도의 이슈로 인해 anti-aliasing 된 폰트의 가독성이 떨어지는 것이다.
하지만 폰트의 종류가 적다는 주장은 틀릴 수 있는 것이, 이탈리아 르네상스 시대에는 1종류의 폰트만으로
아름다운 Typography 작품이 많다.
또 인터넷에서의 문제는 사람들의 집중력을 쉽게 잃으므로, 텍스트의 가독성을 높이는 것이
웹디자인의 일이다. 올바른 이끌기와, 단어, 활자 간격들, 여백 그리고 도움을 주는 컬러 선택 등이
가독성을 향상시킨다. 뛰어난 웹 디자이너라면, 텍스트를 단순한 컨텐츠로서 만이 아니고,
유저 인터페이스로서 취급해야 한다는 것을 알고 있다.
텍스트를 인터페이스로서 사용한 심플한 웹 사이트로는 google, ebay, craigslist, youtube, flickr,
Digg, reddit, delicious 등이 있다. 텍스트를 인터페이스로서 취하는 것이 지금 성공의 파라미터라고도
할 수 있다. 성공적인 웹사이트는 심플한 인터페이스와 동시에 강력한 아이데티티를 갖는 것이다.
위 글에서 말한 것을 토대로 재미있는 가설을 설정해봅니다.
정보 중심으로 구성된 한국의 포탈 사이트들이 폰트를 자유롭게 이용할 수 있었다면,
위에서 말한 "강력한 아이덴티티"는 어떻게 변했을까요?
포탈의 아이덴티티는 거의 컬러에 의존되어 있습니다.
솔직히, 우리나라 포탈은 "컬러"로만 아이덴티티를 표현하고 있지, 폰트를 인터페이스로 인식해서
아이덴티티를 만든 포탈은 없습니다. 이것은 한국의 포탈 비즈니스가 상당히 유사하여 기본적인
아이덴티티가 달라기지기 힘든 요인도 있겠지만, 더 중요한 정보와 조금 덜 중요한 정보를 표현하기
힘든 부분도 큰 요인 중에 하나라고 생각되어 집니다.
한국 웹의 세계화를 위하여
만약, 이 글을 보시는 네이버 관계자나 마이크로 소프트 관계자 분들이 있다면,
한국 유저들과 수많은 웹디자이너들을 위해 순수한 투자차원에서 기본 폰트 개발을 하는 것이 부탁드려봅니다.
만약, Youtube나 facebook처럼 기본 폰트만으로도 정보 디자인을 하는데 무리가 없다면,
한국의 웹이 세계화 되는데 큰 도움을 줄 수 있을 것이라고 생각합니다.
'디자인/UX' 카테고리의 다른 글
| 검색 디자인의 이해 (84) | 2008.10.08 |
|---|---|
| "정보 디자인 교과서": 사용성과 시각화의 상관 관계 (38) | 2008.09.01 |
| 블로그 디자인의 현주소 (25) | 2008.08.02 |
| 성공하려면 직관적이어야 한다. (35) | 2008.08.01 |
| 프리젠테이션 젠 (32) | 2008.07.26 |
- 블로그 디자인의 현주소
- 디자인/UX
- 2008. 8. 2. 19:55
by 에린
여러분은 블로그 디자인을 어떻게들 하셨나요.....?
저도 최근 블로그를 한번 제대로 해보겠노라고 도메인도 사고, 어딘가에 둥지를 트긴 했습니다만,
결국 제가 원하는 형태로 스킨을 변형하고 만들기가 너무 어렵더군요.
그나마 저는 이 바닥에서 디자인을 하는 사람인데, 만약 이 바닥에 있지 않은 분들은
본인들 마음에 드는 형태로 블로그 디자인을 하는 것이 거의 불가능 할 것 같습니다.
이런 번민을 하며 여기저기 서핑하던 중 어느 블로그에서 아래의 글을 발견했습니다.
요즘 새 포스팅을 잘 안 올리는 이유는
1. 노트북 용량이 꽉 차서 새 사진을 노트북에 옮기지 못했다
2. 노트북을 회사에 두고 다니기로 해서 집에 와서 컴퓨터 작업을 하지 않게 되었다.
3. 한동안 번역일과 회사일로 바빠서 새 포스팅을 올릴 마음의 여유를 가지지 못했다.
4. 페이지 레이아웃이 마음에 안 드는데 이걸 안 고치니까 글도 안 올리게 된다.
완전 4번에 공감합니다. 그리고 그 4번이 이 글을 쓰게 하네요. ^^
이상하게도 블로그 디자인이 마음에 들지않으면 시시한 일상 다반사도 잘 쓰게 되지 않으니...
저만 유별나서 그런건가요....?
미니홈피 : 행복해 보이는 디자인
블로그 디자인하기(꾸미기 혹은 스킨 만들기)를 이야기 하려면, 싸이월드 얘기를 안할 수가 없는 것 같습니다.
한때 우리의 혼을 빼놓았던 싸이질. 처음 개설하고 미니룸 꾸밀때는 상사고, 클라이언트고 다 필요없었습니다.
미니홈피 꾸미기가 너무 재밌다는 얘기를 할려는 것은 아니고.
그때도 내가 어떤 사람인지를 표현하는 것에 몰두되어 있었던 것 같습니다.
미니홈피의 모든 디자인들은 미니홈피에 글을 올리는 사람 모두가 "나 이러저러해서 행복해~!" 라고
보일 수 있게 잘 도와주었던 것 같습니다. 적당히 아늑한 공간에 사진을 올리고 몇자만 적고
스킨을 꾸미면 빨래끝~! 나는 금방 행복한 사람처럼 보였습니다.
블로그 : 저널리즘을 위한 디자인
하지만 지금 미니홈피가 아닌 블로그를 쓸때는 저는 이런 메세지가 필요합니다.
"이런 것들에 관해서 내 관점은 이렇습니다"
일상다반사보다는 내가 가진 정보와 지식의 중간쯤? 혹은 정보를 넘어서 경험을 넣은 지식이나 지혜 등을
담고 싶은 데. 아직 아직 대한민국 어디에도 제 그런 마음을 표현해줄 블로그 디자인이 없습니다.
사실, 네이버 블로그 스킨은 디자이너가 보기에 비주얼의 디테일이 상당히 좋습니다.
하지만, 홈페이지 템플릿 파는 사이트에 있는 디자인들처럼 풍요 속 빈곤인 경우가 많고,
또 글(컨텐츠)보다는 스킨이 주인공인것처럼 화려하다보니 주객전도된 것 같습니다.
또 텍스트큐브의 스킨메뉴를 뒤져보면 오픈형이다보니 정말 다양한 디자인들이 많습니다만,
결국에는 디테일이나 consistency 등을 만들려면 이래저래 손을 많이 봐야하더군요.
제가 원하는 디자인은 사실 대단한 것은 아닙니다.
기본을 지킨 디자인 틀을 원합니다. 옵션 정도는 제가 충분히 바꿀 수 있으니까요.
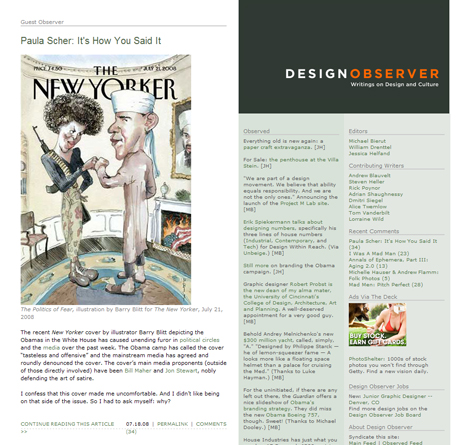
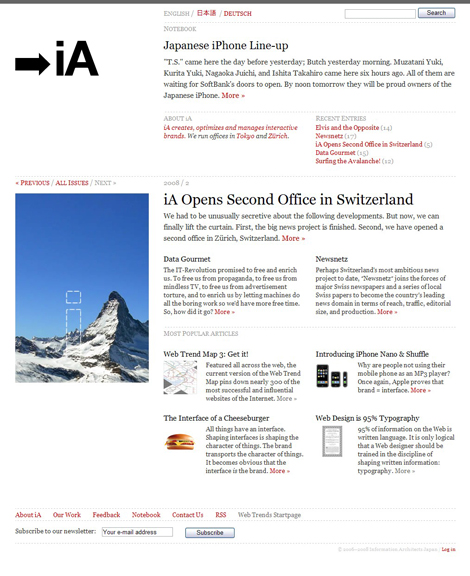
아래 개인적으로 좋아라 하는 해외 블로그들의 공통점을 살펴보면 다음과 같습니다.
- Bold 폰트를 최대한 자제한다. 대부분 포스트 제목만 사용.
- 테두리(박싱)에 의존하여 그리드를 잡기보다는 사진 사이즈를 통일하여 그리드를 만들어간다.
- 포스팅 형식을 통일한다. 예) Designobserver : 타이틀 다음에 사진을 넣고 글이 올라오는 형태.
- 메인 컨텐츠가 돋보이도록 다른 모듈의 디자인 요소들은 최대한 숨는다.

http://www.designobserver.com/

http://www.designobserver.com/

http://kirinote.blogspot.com/

위에서 말한 것과 같은 요구사항은 어쩌면 블로그나 스킨이 갖춰야할 덕목이 아니라
블로그 주인이 해야할 일이지도 모르겠습니다.
그렇게 되면 블로그 디자인은 저널리즘을 가이드하는 방식으로 가는 것이 어떨까 생각해봅니다.
스킨을 제공할때 1단, 2단으로 구분하기 보다는 블로그를 쓰는 목적을 디자인으로 가이드하면 어떨까요?
예를 들면 이런식의,
- 답글이나 추천이 중요한 참여형
답글이 중요하다면 박스앤애로우처럼 이렇게 강조하는 것도 방법일 듯하구요. http://boxesandarrows.com/view/building-the-ux55 - 포토로그와 같은 사진 중심형
- 트랙백이나 Digg으로, 혹은 다른 미디어와의 연결형
- 누가 이 블로그의 주인인지가 중요한 홍보형
디자인에 관심이 많은 어떤 블로거분께 블로그 디자인에 관해 여쭤봤더니.
"설치형 블로그도 텍스트큐브처럼 최근 발전적인 양상을 보여주고 있긴 하지만, 아직까지 포토샵이나
플래시를 사용하지 못하는 유저에겐 결국 기성 디자인.이라는 느낌을 줄 수 밖에 없는 상황이기
때문에, 중간접점을 찾지 못하는 유저들은 오히려 기본스킨으로 회귀하는 경향을 보이고 있는 듯
합니다. 일단, 쉽게 수정되지 못하는 디자인 영역에 대해서는 ‘중요한 게 디자인이 아니다’라고 쉽게
단정 짓고, 포기가 빨라지거든요."
'결국 기성 디자인이라는 느낌을 준다'는 의견에 저도 동감합니다.
그렇다면 블로그 디자인 때문에 네이버를 쓰거나 설치형을 쓰는게 아닌 것 같습니다.
다른 더 좋은 이유가 설치형이나 티스토리를 쓰게 하겠지만.
이왕 포탈의 아파트형 블로그가 아닌, 설치형을 쓸때에는 블로그를 쓰는 목적이 분명해진 경우라고
가정할 수 있을 것 같구요. 그렇다면 그 목적에 부합하는 블로그 디자인이 필요한 것 같습니다.
유저마다 니즈가 다양하니 디자인을 자유롭게 디자인 할 수 있도록 오픈하게 하겠다.
이것은 플랫폼으로서의는 의미가 있는 발상인지 몰라도.
유저의 감성을 만족시키는 생각은 아닌 것 같습니다.
게다가 자유롭게 하려면 대단히 많은 지식을 알아야 하고, 시간도 많이 투자해야합니다.
그리고 결국 아름답지도 않습니다;;;;;
예를 들면, 스포츠카와 고급 세단차 둘 중에 하나를 고르고 옵션을 고르는 방식이 아니라
유저가 임의로 스포츠카와 세단을 합칠 수 있다면?
- 일단 죽도 밥도 아닌 디자인이 탄생합니다.
- 그로 인해서 발생하는 문제점은 결국 선택한 사람(유저) 몫이 되버립니다.
따라서, 디자인은 장식이 아니라 본질로서 존재하는 것이므로 주인공인 컨텐츠와 결합되어야 합니다.
또 디자인은 자유로 부터가 아니라 "절제"와 "제약"에서 부터 출발합니다.
가장 중요한 것을 위해서 조금 덜 중요한 것이 자제될 필요가 있고
블로그 컨셉(목적)을 위해서 다양성도 일부 제약될 필요가 있을 것 같습니다.
흠.......이 글 올리고 나니....
태우님이 쿱미디어 디자인을 해보자고 말씀하실까봐 불안하네요;;;;;
혹시... 저와 블로그 디자인을 품앗이 할 UI 개발자분 계신가요...? :D
제가 마음에 드는 디자인을 해드릴테니 ^^;;; 제 디자인을 구현해주실 분 계시면 연락주세요~!
'디자인/UX' 카테고리의 다른 글
| "정보 디자인 교과서": 사용성과 시각화의 상관 관계 (38) | 2008.09.01 |
|---|---|
| 맑은 고딕과 UX의 상관관계 (52) | 2008.08.24 |
| 성공하려면 직관적이어야 한다. (35) | 2008.08.01 |
| 프리젠테이션 젠 (32) | 2008.07.26 |
| 디자인과 기획의 영역은 같다. (54) | 2008.07.13 |
- 디자인과 기획의 영역은 같다.
- 디자인/UX
- 2008. 7. 13. 12:42
지난 주에 온라인 광고 기획자로 있는 친구가 나에게 물었다.
"도대체 디자이너들을 이해하기가 쉽지 않아..."
어떤 때는 구체적인 아이디어(디자인 요소 등)까지도 주길 바라고,
그래서 그런 것을 준다고 알려주면 월권이라고 화를 내니 말야...
디자이너들에게는 어느 정도까지 기획을 줘야해?"
나는 SM의 기질이 있는 걸까? -0-;;; 이상하게도 기획자들이 디자이너들 흉을 보는 것을 듣기를 좋아한다.
우리의 문제점이 어디에 있는지, 어디서 오해가 비롯되는지가 궁금해서이다.
대부분 기획자들의 불만은 디자인 "퀄리티" 있지 않다.
이것은 당장은 다행스러우면서도 어쩌면 슬픈 일이다.
대부분의 불만은 디자이너들과의 "커뮤니케이션"에 있는 것 같다.
아마도 디자이너들은 감성이 풍부한 사람들이 많다보니,"종합적으로 느껴지는 것"들이 강한 사람이지
논리적으로 설명에 강한 사람들이 아니기 때문일꺼다.
어쨌든 친구의 고민을 듣고 있자니, 불과 얼마전에 있었던 나의 경험이 떠올랐다.
하반기에 있을 개편을 사이트맵을 중심으로 해서 설명하는 자리였는데,
나는 그것을 실컷 듣고 나서, 여지없이 요목조목 이슈들을 제기했다.
게다가 마음에 안드는 feature에 대해서는 이런 말도 서슴치 않았다.
"아우, 00대리님, 웬일 초심을 잃으셨네요.^^;;; 그렇게 크레이티브하던 기획은 어디갔나요.."
"크~ 요즘 너무 엔지니어들하고만 어울리시는거 아녀요? 개발로직까지 유저가 알아야해요?"
그리고 며칠 뒤, 다른 프로젝트 때문에 우리는 다시 만났다.
디자인을 마치고 그것을 1차로 리뷰를 하는 자리였다.
나 : "제 생각에는 이 모듈이 중요하긴 하지만 반복적으로 나오니까...컬러가...어쩌구 저쩌구..."
PD : "하핫~ 어우 이거 약간 00사이트 닮았다. 흐~ 좀 짝퉁같아.. 에린님, 우리 그때 브레인스토밍하고
막 만든거 있잖아. 거의 애플 같은 하이글로시....그거~ 그런거 나올 줄 알았는데..."
그리고 이 모듈의 모서리가 라운드가 너무 강해서 느낌이 강한것 같고, 그것으로 시선이 좀
뺏기는 것 같아요"
이런... 디자인 팀장이나 할 리뷰까지 주다니...
닳고 달은 사회생활로 얼굴은 웃고 있었지만, 어찌나 "순간적으로" 분하던지!!!!
속으로는 심하다 못해 유치한 생각들이 마저 떠오르기 시작했다.
'당신이 한 기획은 괜찮은거 같아? 그리구 애플이 디자인만 좋은 줄 알아? 췟..' --> 이 따위의 유치한 생각들......
하지만 왜 분했을까? 감히 디자인적인 의견을 줘서...?
아마 의견 보다는 커뮤니케이션 방법 때문이였을 것 같다.
"짝퉁"같다고 했던 단어나, 거절당한 느낌.
디자인은 호감빨이 생명인데, 첫눈에 호감을 주지 못했다는 자괴감 따위들..
하지만 결론적으로 말하면.
처음에 개편에서 내가 이슈를 제기했던 기획은 취소 되었고.
기획의 엣지(edge)가 내가 원하던 방향으로 정리가 되었다.
또 뒤에 디자인리뷰에서 나왔던 피디들의 의견도 모두 반영되었다.
막상 디자인을 수정해 놓고 보니, 썩 괜찮기까지 했다. OTL.......
이럴때 정말.....나 디자인 계속 해야할까..? 생각하게 된다.
(디자이너가 좋은 기획아이디어 냈을때 기획자로 계속 살아야할지 회의 느끼신 분 없나요...
슬픔 같이 나눠요...ㅠ.ㅠ)
이 정황으로 볼 때, 몇가지 생각을 정리해본다.
1. 기획은 너무 어려워서 기획자 혼자 하는 것이 아니다.
2. 디자인은 너무 중요해서 디자이너 혼자 할 수 없다.
3. 유저앞에서, 유저를 위해서는 기획과 디자인 정확하게 같은 영역에 있다.
기획과 디자인이 같다고 해도, function의 차원으로 디자이너와 기획자는 다른 업무를 할 수는 있다.
4. 그리고 같이 일을 하는 기획자와 디자이너는 평시에 마인드를 맞춰둘 필요가 있다.
디자이너와 기획자가 얼마나 유기적으로 일하느냐에 따라 서비스의 성패가 달려있다.
마지막으로 친구에게 답변해본다.
아이디어와 의견을 주는 데는 월권은 없다.
결정하는데 월권이 있는 것이다.
나를 비롯해서 많은 디자이너들이 다른 function에서 아이디어 주기는 것은 두려워하면서도
결정은 스스로 하지 못한채, 시안을 여러개 만들어서 남이 결정하기를 희망한다.
무엇이 월권인가....?
'디자인/UX' 카테고리의 다른 글
| "정보 디자인 교과서": 사용성과 시각화의 상관 관계 (38) | 2008.09.01 |
|---|---|
| 맑은 고딕과 UX의 상관관계 (52) | 2008.08.24 |
| 블로그 디자인의 현주소 (25) | 2008.08.02 |
| 성공하려면 직관적이어야 한다. (35) | 2008.08.01 |
| 프리젠테이션 젠 (32) | 2008.07.26 |
- [소개] 안녕하세요. 에린입니다.
- qooop 이야기
- 2008. 7. 6. 18:13
안녕하세요. 디자이너 에린입니다.
저는 대학에서 그래픽을 전공하고, 대학원에서 디자인 매니지먼트를 전공하였고,
그래픽 디자인 회사와 웹 에이전시 거쳐 현재는 포탈사이트에서 디자이너로 일하고 있습니다.
가끔 보면, 혼자 제 밥그릇 걱정을 한 것들이, 사실은 이 바닥 모두의 걱정일 때도 있고,
어떨 경우에는, 나만의 고민인 줄 알았던 것들을 다른 디자이너들도 고민하는 것을 보고 박수를 치며 반가워했던 적도 있었습니다.
현장에서, 실무에서 느끼고, 생각한 디자인에 관한 주제를 쿱미디어에서 구체적으로 얘기해보고 싶습니다.
^^
막상, 저 혼자 마구 떠들어도 되는 제 블로그가 아닌, 이 곳 쿱미디어에서 디자인에 관한 이야기를 하자니,
걱정이 되서 그런걸까요...? 디자이너 이나미님의 "나의 디자인 이야기"에 나오는 절절한 문장들을 떠올려봅니다. 디자이너로 산다는 것은
디자이너로 죽을 수 있을 만큼이어야 할 것이다.
조용히 두면 아름다울 일을 부러 똑똑하게 구는 말로 옮겨 누군가에게 멋없는 일이 되지 않았기를 바란다.
예술적 감각만으로 되는 일이 디자인이였다면 디자이너에게 디자인은 훨씬 더 즐길만한 일이었겠지만 디자인을 예술이라 하지 않고 디자인이라 칭하는 이유는 디자이너가 생각해낸 디자인이 그냥 예술적이기만 해서는 대중을 위한 쓸모와 거리가 멀어지는 종종 발생하기 때문일 것이다.
밤샘으로 피로가 누적된 육체에 신선하고 번득이는 아이디어가 깃들 리 없고 아이디어가 부재한 디자이너의 존재의 의미는 결국 노가다로 대신할 수 밖에 없는 이 이율배반적인 쳇바퀴를 과감히 벗어나지 않는다면 디자이너의 인생은 어떤 의미에서든 암울한 인생으로 판명이 날 수 밖에 없다.
공감이 가시나요?
이런 절절한 마음을 가지고 자주 찾아뵙겠습니다. ^^
'qooop 이야기' 카테고리의 다른 글
| 쿱미디어와 맞이하는 첫 주말 - 좋은 주말 보내세요! (87) | 2008.07.18 |
|---|---|
| [소개] 안녕하세요. 정지웅이라고 합니다. (100) | 2008.06.25 |
| About 쿱(qOoOp) 미디어 (100) | 2008.06.12 |








Recent comment