'정지웅'에 해당되는 글 5건
- 2008.09.18 웹기술의 경제학: 생산비용이 끊임없이 떨어진다. 51
- 2008.08.31 Firefox Ubiquity: 웹브라우징의 새 지평을 열다 44
- 2008.08.20 모바일 웹이라는 달콤한 도박 38
- 2008.07.19 도대체 시맨틱웹이 무엇인가요? 103
- 2008.06.25 [소개] 안녕하세요. 정지웅이라고 합니다. 100
- 웹기술의 경제학: 생산비용이 끊임없이 떨어진다.
- 웹기술
- 2008. 9. 18. 10:44
철도의 발견

그리고 그런 인터넷의 크고 작은 속에서도 요즘 유독히 눈에 띄는 흐름들이 몇 가지 있습니다. 바로 소프트웨어 개발, 즉 인터넷 시대의 생산비용에 관한 변화들입니다. 그런 예를 세 가지만 들어 보겠습니다.
1. 웹 개발의 철도 - Ruby on Rails
소프트웨어 개발 중 웹 개발이 가지는 특징을 두 가지 정도 들 수 있습니다. 표준화된 기술을 가공하는 것이 주가 된다는 점과 빠르게 변화하는 요구사항에 대응할 수 있어야 한다는 점입니다. 표준의 제한된 범위내에서 효율을 추구한다는 것이 그만큼 상대적으로 손이 많이 가는 일이고 소통이 부족한 조직일수록 요구사항의 변화폭이 커지기 때문에, 사실 웹 개발은 그 중요성이나 난이도에 비해 아직까지도 소위 3D업종

그런 웹 세상에서 화제가 되고 있는 것이, 루비 언어로 개발된 웹 개발 프레임워크인 Ruby on Rails (이하 레일스)입니다. 레일스가 주목받은 이유는 바로 '생산성'이라는 측면이지요. 언어나 프레임워크가 압도적으로 뛰어나서가 아니라 태생부터 웹이라는 분야에 최적화되었기 때문에 노가다(?)를 최소한으로 줄일 수 있다는 점이 부각된 것입니다. 개발자들은 이제 온전히 변화하는 요구사항에만 집중할 수 있게 되었구요. 기차의 철로(레일)를 뜻하는 'Rails'라는 이름에서처럼 가장 변화 무쌍한 웹이라는 영역에 위치한 개발자들은 이제 맞춤형 철도를 손에 넣은 셈이네요. 국내에서도 다음 캘린더, 스프링노트, 미투데이 등의 서비스가 이러한 레일스의 생산성을 잘 살린 서비스로 평가 받고 있습니다.
2. 확장 이사 고민 끝! - Amazon Web Services과 Google App Engine
레일스와 같은 프레임워크의 등장으로 인해 이제 생산성은 높아졌습니다. 눈살 찌푸릴 일 없이 유쾌하게 개발할 수 있겠죠. 하지만 사실 아직 우리에게는 '확장성(Scalability)'라는 큰 암초가 남아 있습니다. 100명이 사용하는 웹 서비스와 10만명이 접속하는 웹 서비스는 근본적으로 다르게 다루어져야겠죠. '우리 서비스가 대박나면 어떻게 하지? 서버도 늘려야 하고~ 아이고 신경쓸게 한두가지가 아니네...' 사실 우스운 고민입니다. 사용자에게 줄 수 있는 효용보다 언제 올지도 모르는 서버폭주를 우려해야한다니... 그럼에도 불구하고 현실적으로 절대 고민하지 않을 수도 없는 실정이죠.
Amazon Web Service (이하 AWS)와 구글의 App Engine은 이런 고민을 덜어 주는 플랫폼입니다. 서비스에 필요한 인프라

외국에서는 이미 Slideshare와 같은 서비스가 파일다운로드같은 가변적인 부분에 AWS를 사용하고 있는 실정입니다. (Slideshare엔 벤처캐피탈 대신 AWS를 사용해서 창업하기 같은 PPT도 올라오곤 하죠 ^^; ) 국내에서도 ThinkFree의 웹오피스가 AWS의 EC2와 S3를 활용하고 있습니다.
3. 인디 소프트웨어를 위한 음반사 - iPhone과 Android
개발도 쉬워지고 인프라도 얻었지만 왠지 허전한 이 느낌은 무엇일까요? 사실 서비스나 애플리케이션이 홀로 성공하기는 쉽지 않습니다. 유통과 홍보를 위한 '판'이 있어야겠지요. 그리고 그런 '판'을 외국에서는 플랫폼(Platform)이라고 세련되게 부릅니다. 하지만 플랫폼이 그리 쉬운 호칭은 아닙니다. 플랫폼이 완결성을 가지기 위해서는 개발과 유통, 그리고 서비스에 있어서 완전한 생태계의 구축이 필요합니다. 한 마디로 개발자, 공급자, 사용자에게 모두 이익과 만족을 줄 수 있는 체계를 갖추어야만 플랫폼으로 부를 수 있다는 말입니다.
iPhone의 애플리케이션 유통 플랫폼인 AppStore가 바로 이런 완결성 때문에 많은 주목을 받고 있습니다. 사실 기술적인 우위나 심미적인 관점을 떠나서도, 이해관계자들간의 폐쇄적인 관계구조로 점철된 모바

이 모든 것의 의미는: 기회의 경제
다시 한번 기술의 변화 이야기로 되돌아 가보겠습니다. 인쇄, 철도와 같은 위대한 변화의 공통점은 결국 인류에게 생산비용의 큰 하락을 가져다 주었다는 점입니다. 글을 쓰고 배포하는 비용을 낮추어준 인쇄술, 지역을 넘어 잉여생산물을 유통할 수 있게 도와준 철도.
웹 세상을 살아가는 우리는 이제 다시 한번 생산비용의 절감을 실감합니다. 개발-확장-유통의 비용이 급격하게 낮아지는 지금, 더 이상 기업이나 대형 조직이 아니더라도 누구나 새로운 무언가를 만들기가 무척 쉬워진 것입니다. 그리고 낮아진 비용은 결국 더 많은 가능성, 즉 기회를 의미하기도 합니다. 태우님은 '미코노미'라고 부르죠. ^^
결국 이런 변화들이 시사하는 것은 기회의 경제, 즉 '0'에 가까워지는 낮은 생산비용이 더 많은 시도를 가능하게 하는 경제 구도의 변화라고 할 수 있겠습니다. 여전히 성공의 확률은 낮을지도 모릅니다. 하지만 이전에는 그런 확률조차 대부분의 개인에게 주어지지 않았습니다.
이제는 다릅니다. 낮은 실패비용이 우리를 더 많은 기회로 인도하는 시대가 오고 있는 것이지요.
인디 개발자의 예를 들었지만 이야기는 결코 개발자에게만 국한되지 않습니다. 웹이라는 생태계는 본질적으로 누구에게나 더 많은 기회와 다양한 확률을 제공하니까요. 일례로, 많은 성공한 창업자들은 하나같이 수만불 이하의 자기 자본으로 창업(Bootstrapping)하는것을 권고하곤 합니다. 그만큼 생산비용이 적기 때문에 가능하다는 것이지요.
국내에서도 이런 바람은 분명히 불고 있습니다. 극도로 고착화된 한국 시장에서 아직까지 "대박"난 회사를 찾아보는 것이 어려울 뿐이지, 생산비용의 낮아짐에서부터 오는 변화의 바람은 분명 이바닥에 조만간 여러 형태로 불어닥칠 것이라고 생각합니다.
철도와 전화가 처음 등장했을때 어떤 이들이 충격에 휩싸였고 어떤 이들을 그것을 한낱 시간의 변화가 의례히 만들어내곤 하는 '현상'으로만 보았습니다. 하지만 어떤 이들에겐 그것이 '기회'였고 그 기회를 놓치지 않았습니다. 시간이 흘러 우리는 그들을 '시대의 흐름을 포착해낸 사람들'로 부르곤 합니다.
개개인의 생산비용이 급격히 낮아지는 웹의 변화.
여러분에겐, 이 변화가 '현상'인가요, 아니면 '기회'인가요?

'웹기술' 카테고리의 다른 글
| Firefox Ubiquity: 웹브라우징의 새 지평을 열다 (44) | 2008.08.31 |
|---|---|
| 모바일 웹이라는 달콤한 도박 (38) | 2008.08.20 |
| 잊지 맙시다: 웹 2.0은 "플랫폼으로서의 웹" (57) | 2008.08.19 |
| 도대체 시맨틱웹이 무엇인가요? (103) | 2008.07.19 |
- Firefox Ubiquity: 웹브라우징의 새 지평을 열다
- 웹기술
- 2008. 8. 31. 23:00
What is Ubiquity?
얼마 전에 Ubiquity라는 도구가 소개되면서 웹 세상을 뜨겁게 달구었습니다. 이미 접해보신 분도 많겠지만 Ubiquity는 Firefox 브라우저의 플러그인입니다 (설치 URL).
브라우저상에서 단축키를 누르면 간단한 커맨드 입력창이 뜨고, 이 창에 명령과 수행할 대상을 입력합니다. Ubiquity는 그 명령에 따라 적절한 기능을 수행하죠. 길고 복잡한 명령을 언제 다 치냐구요? 한두 글자만 입력해도 이미 적절한 결과를 가이드해줍니다. 예를 들어, 아래처럼 Twitter에 접속하지 않고서도 간단히 글을 남길 수 있지요. 'add' 까지만 치고, 한 칸 띈후 일정에 대한 설명을 입력하면 'add-to-calendar'란 명령을 통해, 구글 캘린더에 일정을 입력할 수 있습니다.

아래 동영상을 보시면 이해가 빠르시겠네요.
Ubiquity for Firefox from Aza Raskin on Vimeo.
Ubiquity 단축키를 누른후, 간단한 키입력 한두 글자 만으로도 무궁무진한 기능들을 활용할 수 있습니다. 각 기능들에 대한 일람은 여기에 잘 정리가 되어있습니다.
대략 아래의 3가지 축으로 기능들을 나눠 볼 수 있겠네요
1. 검색
가장 기본이 되는 기능은, 다양한 검색엔진 및 검색기능과의 연동입니다. Google,Amazon,Youtube등 다양한 소스들을, 한두 글자 입력을 통해 검색을 수행할 수 있고, 요약 결과는 실시간으로 Ubiquity 창에 보여지죠.
2. 웹 애플리케이션 연동
Delicious , Google Maps, Google Calender 등은 막강한 기능을 지원하지만, 웹 애플리케이션의 특성상 사용자가 기능을 사용하기 위해서는 사이트 접속이라는 단계를 거쳐야 하는 장벽을 가지고 있었습니다. 물론 브라우저 플러그인 설치등을 통해 극복할 수 있지만, Ubiquity는 단일한 인터페이스를 통해 애플리케이션에 접근할 수 있게 해줍니다.
3. 브라우저나 Javascript를 이용한, 자체 기능
탭 조작이나 선택한 텍스트의 글자수 세기 같은 간단한 기능들도 Ubiquity를 통해 사용할수 있습니다. 어찌보면 단순한 기능이지만 여태까지 저런 기능들때문에 직접 웹사이트를 찾아헤맸던 사용자들이 얼마나 많았던지요.
작은 변화, 새로운 경험, 큰 파장.
어떻게 보면, Ubiquity는 사용자 경험을 작게나마 변화시킨 시도에 불과합니다. 유사한 시도들도 이미 많이 존재했죠. Ubiquity를 개발한 Aza Raskin이 이전에 선보였던 Enso만 해도 그렇습니다. (여담이지만, Aza Raskin은 맥의 아버지라 불리우는 Jef Raskin의 아들입니다. 사용자 경험을 향한 2대에 걸친 노력들. 멋지지 않나요? ^^)
하지만, Ubiquity는 이야기가 다릅니다. 왜냐하면 첫째로 웹브라우저와 통합되었기에, 웹에 있는 다양한 리소스들과 유기적으로 결합할 수 있는 말그대로 "Ubiquitous Tool"이 되었기 때문이구요. 둘째, 다양한 웹 애플리케이션과 엮이는 플랫폼으로써 기능하기 때문입니다. 특히 개발자들은 간단한 프로그래밍만으로도, Ubiquity를 위한 추가기능을 개발할 수 있습니다. (철수님은 벌써 Ubiquity용 me2day 커맨드를 만들어 공개하셨네요!)
여기서 우리가 주목해야할 것은 두번째 흐름, "플랫폼"입니다. 도대체 플랫폼이 뭐길래 Ubiquity가 이런 의미를 가지는 것일까요?
브라우저가 플랫폼이 되는 세상
이제는 우리에게도 많이 친숙해진 Open API. 대체 이득이 뭐길래, 소중한 자산인 데이터와 기능을 개방하는 것일까요? 그 이면에는 바로, 플랫폼에 참여하는 Player들의 자산을 활용해 서로 시너지 효과를 도모하는 생태계 중심의 전략이 자리잡고 있습니다. 내가 잘 할 수 있는 것을 주고 내가 가지지 못한 것은 생태계에서 보충함으로써 서로 공생할 수 있는 환경을 만들자는 것이지요.
그리고 이런 플랫폼의 출현은 비단 Facebook과 같은 웹 서비스 플랫폼이나 Google과 같은 인프라 플랫폼에만 한정되는 것은 아닙니다.
바로 이전부터 이야기되었던 웹브라우저의 플랫폼화 - 'Browser as Platform'과 밀접한 연관이 있는 것이죠. 우리가 늘상 쓰는 웹브라우저를 이러한 생태계의 중심에 놓겠다는 시도인것입니다. 그리고 결국 이를 통해 특정 사이트나 서비스의 틀에 억매이지 않고 사용자와 그 생태계의 참여자들에게 공정하게 배분하겠다는 시도가 이런 '플랫폼으로써의 브라우저'이 의미하는 바라고 하겠습니다.
보다 자세한 이야기는 Mashable에 언급된 Ubiquity에 대한 이야기를 보시거나, 오래 전부터 이 주제를 이야기해오신 Channy님의 글들을 참고하시면 좋을 것 같네요.
포털 vs 플랫폼 전쟁의 서막
이런 변화들이 여태까지 '웹 2.0'이라는 제목을 달고 나온 많은 변화들처럼 그저 해외의 사례로만 치부될까요? 사실 이번 변화는 우리나라에 불어 닥칠 경우 그 파장이 가장 클 것이라고 조심스레 예측해 봅니다.
왜일까요? 그 이유는 우리나라 사용자들의 근본적인 웹 사용양태에 달려 있습니다. 우리나라에서는 사실상 포털 사이트가 모든 사용자 경험의 중심에 놓여있습니다. 아래 세 가지 관점을 보면 쉽게 알 수 있죠.
- URL 체계 -> 포털 검색창
대부분의 사용자는 도메인이나 URL은 인식조차 하지 못합니다. 이미 검색창이 웹의 모든 곳으로 가게 해주는 가장 편리한 수단이거든요.
- 웹 데이터베이스 -> 포털의 자체 DB
여러 곳에 분산된 데이터들조차 무의미합니다. 좋은 정보가 잘 구축되어있는 사이트가 100개 있어도 그런 정보들을 취합해 구조화된 인터페이스로 더 잘 정리해놓으니까요. 좋은 정보가 필요하면 자체 DB를 더 늘려 나갈 뿐입니다.
- 웹 애플리케이션 -> 포털의 자체 웹 애플리케이션
상당수의 사소한 기능마저 포털에서 제공하는 작은 서비스 하나로 대체되는 걸요. 다른 서비스들은 뭘하죠?
하지만 Ubiquity를 기수로 내세우는 Firefox같은 브라우저 중심의 플랫폼들이 전면에 나서게 되면 어떤 일이 벌어질까요? 보다 나은 접근성, 보다 나은 사용자 경험, 보다 다양한 선택을 내세우면서요.
그때에 이르면 포털은 더 이상 닫힌 계로 동작할 수 없습니다. 사용자는 필요한 정보를 얻고 나가버리면 그만이거든요. 아웃링크(Out Link) 중심의 사용양태가 나타나면 포털이 주는 상대적인 기득권들은 하나씩 무력해질 수 있습니다. 특히 그 기득권의 합리적인 이유가 되는 광고라는 수익모델이 근본적으로 타격을 받게 되지요. 적어도 더 이상 검색결과 상위를 할당하는 검색광고나 무작위적인 디스플레이광고가 더 이상 효력을 발휘할 수 없을테니까요.
모든 것은 이제부터 시작일뿐.
사실 이런 상황은 매우 낙관적인 관점에서 바라본 것이긴 합니다. 한국 웹 시장의 현실은 더 이상 언급하지 않아도 모두 알고 있으니까요.
하지만 동시에 그만큼 가능성 또한 높다는 것을 말씀드리고 싶습니다. 또 앞으로의 글들에서 꾸준히 말씀드리겠지만 브라우저가 아닌 다른 형태와 다른 영역의 플랫폼들이 이러한 역할을 수행할 수도 있을 것이구요.
새로운 사용자 경험을 주고 싶다던 Raskin 부자의 꿈에서 시작한 Ubiquity라는 작은 시도가 모질라 재단의 플랫폼 전략과 만나 거대한 변화의 물꼬를 트고 있습니다. 우리는 이러한 변화의 징후 속에 어떤 기회를 찾아야 할까요?
한 가지 분명하게 말 할 수 있는 것은, '게임은 이제부터 시작'이라는 것이겠지요 :)
'웹기술' 카테고리의 다른 글
| 웹기술의 경제학: 생산비용이 끊임없이 떨어진다. (51) | 2008.09.18 |
|---|---|
| 모바일 웹이라는 달콤한 도박 (38) | 2008.08.20 |
| 잊지 맙시다: 웹 2.0은 "플랫폼으로서의 웹" (57) | 2008.08.19 |
| 도대체 시맨틱웹이 무엇인가요? (103) | 2008.07.19 |
- 모바일 웹이라는 달콤한 도박
- 웹기술
- 2008. 8. 20. 00:38
by 정지웅
- 개인화 기기라는 모바일기기의
특성 + 애착심은 그대로 가져가면서
- Apple의
MobileMe와 같은 개인 중심의 데이터 플랫폼이 합쳐진다면?
- 내 의도와 정보를 가장
많이 입력하고, 가장 자주 소비하는 창구

기기에 대한 애착심이 크고, 개인적인 정보가 쌓여갈수록
프라이버시에 더 민감해지는 사용자들
-
시간, 장소, 생활과 밀접한 모바일웹의 데이터라면 더더욱 위험!
- 이미 Social
Activity와 Communication의 창구 역할을 하고 있는 모바일기기
- 기존 웹의 익명성, 간접성,비동기적
커뮤니케이션이 더해진다면?
- 간접적인 Social
Network를 넘어선, 전면적인 Social Activity의 창구로

쓴맛 둘 - 제약과 학습비용
인터페이스와 디스플레이의 제약
- 새로운 사용자경험이 필요
-
그만큼 큰 학습비용을 떠안게 되는 사용자

단맛 셋 - 새로운 시장
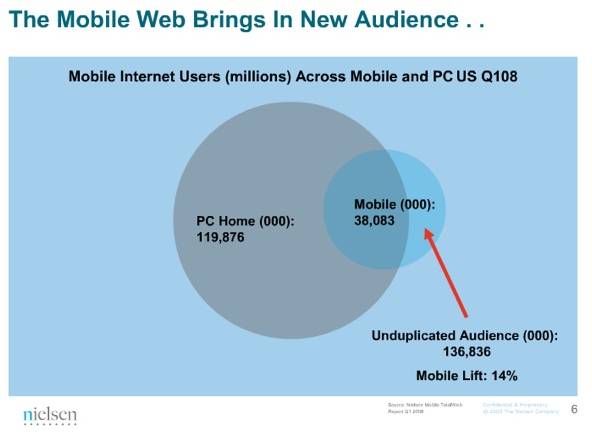
트렌드를 주도하는 새로운 시장의 대거 유입 (18~25 여성층)
기존 웹에서는 적극적이지 않았던 사용자들의 유입
더 활동적이고 역동적인 사용자 특성!

쓴맛 넷 - 더 닫힌 웹
서비스-사용자의 단순한 구조가 아닌, 이통사-단말기 제조사가 중간에 개입하는 시장구조
-
닫히다 못해 꽉 막힌 플랫폼.
-
디바이스 - 플랫폼 - 서비스. 제약의 3중고를 모두 통과하려면 비용이 만만치..

단맛 넷 - 오프라인 데이터의 적극적인 유입
위치, 사진,동영상,주소록... 생활과 밀접한 오프라인 데이터의 적극적인 유입
- 웹에서는 희미했던 '장소'라는
Context의 전면적인 부각
-
생활과 관련된 모든 산업에 손 닿는 거리에 놓이게 된 웹.
쓴맛 넷 - 더 많은 경쟁자들
웹을 간접적인 시장으로 인식했던 오프라인 기업들의 경쟁 참여
-
iPhone과 같은 통합 플랫폼은, 유통의 자유와 개발비용의 감소를 유도하지만, 그 이면에 있는 것은, 소규모 기업과 개인개발자들의 대규모 경쟁 유입
-
온-오프라인의 자산을 동시에 활용하는 기업들 앞에 무기력한, 온라인-only 기업들.
단맛 다섯 - 다시 열리는 지갑
실제 상품을 취급하지 않으면 오직 '광고'에만 목매달아야 했던 웹
상대적으로 쉽게 열리는 지갑 , 소액결제- Mobile Payment
생활, 개인화,유용성이라는 정도에 따라, 다시 부활하는 유료컨텐츠 시장 그리고, 모바일 광고라는 새로운 시장
쓴맛 다섯 - 새롭게 고민해야 하는 수익모델
모바일 광고에서는 효율이 낮은 기존의 CPC, CPM
-
나만의 기기에 어딜 광고를! 더 높은 거부감과 장벽
-
어떻게 하면 사용자의 Context에 녹아 드는 광고, 지불형태를 이끌어낼까? 원점부터 다시 시작하는 고민들
모바일 웹이라는 달콤한 도박

'웹기술' 카테고리의 다른 글
| 웹기술의 경제학: 생산비용이 끊임없이 떨어진다. (51) | 2008.09.18 |
|---|---|
| Firefox Ubiquity: 웹브라우징의 새 지평을 열다 (44) | 2008.08.31 |
| 잊지 맙시다: 웹 2.0은 "플랫폼으로서의 웹" (57) | 2008.08.19 |
| 도대체 시맨틱웹이 무엇인가요? (103) | 2008.07.19 |
- 도대체 시맨틱웹이 무엇인가요?
- 웹기술
- 2008. 7. 19. 14:17

지난 수요일에는 기묘와 서울대 의생명지식공학 연구실의 주최로, 시맨틱웹에 관련한 세미나가 열렸습니다. 이번 주제는 "Data Link와 Semantic Web"이라는, 어쩌면 생소할 법한 이야기이기도 했는데요. 유료세미나임에도 불구하고, 백여명이 넘는 업계 관계자분들이 참석해주셔서 새로운 변화에 대한 많은 관심과 희망을 새삼 느낄 수 있었던 것 같습니다. 저도 조그만 발표를 하나 맡았었는데요. 그 내용을 잠깐 소개하고자 합니다.
잠깐, 시맨틱웹이 뭔데?
Semantic Web이란 쉽게 말해, 웹에 있는 정보들을 좀 더 의미있게 만들어보자는 시도라고 할 수 있습니다. 사실 지금 우리가 사용하는 웹에는 정말 많은 정보들이 존재합니다. 그 양은 시시각각 늘어나고 있구요. 하지만, 사실 이런 웹의 성장이 항상 반가운 것만은 아닙니다. Information Overload(정보과잉)이라는 말이 나올만큼 나에게 필요하지 않는 정보 또한 너무 많아져서 그만큼 정보를 찾고 소화하기가 어려워졌으니까요.
Semantic Web은 간단히 말해
- 웹에 있는 데이터에 그 데이터가 무엇인지를 설명하는 간단한 표식을 붙이고,
- 그 데이터들을 이리저리 연결하자
는 시도라고 말할 수 있겠습니다.
우리 곁에 일어나고 있는 변화들
시맨틱웹이 인공지능 이상의 구세주라거나, 웹 3.0이라거나 하는 얘기들은 잠시 잊어버리세요~ 사실, 이런 변화들은 이미 조금씩 우리곁에서 진행되고 있겠습니다.
자, 글이 길어질것 같으니, 이쯤해서 세미나 발표자료를 소개하는것이 낫겠네요. 직접 보시죠 ^^
이 모든 것의 의미는?
시맨틱웹은 기술 자체로는 그리 엄청난 것이 아닙니다. 인공지능에서 말했던 것처럼 우리에게 당장 달콤한 과실을 제공하는 것도 아니구요. 데이터를 설명하고, 이어보는 작은 움직임들이 모여서 웹을 조금씩 정리정돈하자는 이야기지요.
하지만, 발표자료에서 말씀드린 것처럼, 그 작은 움직임들이 가져올 변화는 무궁합니다. 데이터들의 링크 -> 구조화된 웹 -> 나아가서는 인간의 정보획득과 생산이 무한히 쉬워지는 Remixable Web이 가능해질 것입니다. 잠깐, 너무 뜬구름 잡는 이야기 아니냐구요?
글쎄요. 어찌되었든 변화는 이미 시작되고 있고 누군가는 이미 기회로 받아들이고 있으니까요. 선택은 여러분의 몫입니다! ^^
p.s 소개만 드리고는 활동이 부진했는데, 이제부터는 열심히 활동하도록 하겠습니다. 웹을 둘러싼 다양한 기술의 변화, 그리고 그 안에 숨겨진 많은 고민과 의미들을 낱낱이 까발려서 여러분께 소개해 드리려고 합니다. 그럼, 즐거운 주말 되세요.
'웹기술' 카테고리의 다른 글
| 웹기술의 경제학: 생산비용이 끊임없이 떨어진다. (51) | 2008.09.18 |
|---|---|
| Firefox Ubiquity: 웹브라우징의 새 지평을 열다 (44) | 2008.08.31 |
| 모바일 웹이라는 달콤한 도박 (38) | 2008.08.20 |
| 잊지 맙시다: 웹 2.0은 "플랫폼으로서의 웹" (57) | 2008.08.19 |
- [소개] 안녕하세요. 정지웅이라고 합니다.
- qooop 이야기
- 2008. 6. 25. 13:59

오늘날 웹의 발전은 우리가 생각했던 것 이상의 변화를 우리에게 가져오고 있습니다. 단순한 생활의 도구가 아니라, 생활 전반에 걸쳐 우리의 사고방식과 행동양식에 변화를 가져다주고 있는 것이지요. 혹자는 이를 네트워크 혁명이라 부르면서, 웹이 새로운 사회와 공동체의 발전모델이 될 것이라고 이야기하기도 합니다.
사실 한국이라는 배경을 공유하고 있는, 우리들에게 이런 변화는 그리 새로운 것이 아닐지도 모릅니다. 최근의 몇년간 많은 사회적 변화 속에서 웹은 항상 그 중심에 자리해왔으니까요. 하지만, 언제부턴가 비옥한 인프라, 앞서가는 아이디어 속에서도 우리가 커다란 변화의 흐름속에서는 조금씩 뒤쳐지는것같은 느낌을 받았다면, 그건 저만의 기우일까요? 비단 앞서가고 뒤쳐지는 것이 문제가 아니라, 우리는 변화속에서 얻을 수 있는 많은 기회들을 그냥 놓치고 있는 것일지도 모릅니다.
그렇다면 우리에게 부족한 것은 무엇일까요? 폐쇄적인 웹 , 다양성의 부족도 이유가 될 수 있겠지만, 저는 기술과 사회적 변화에 대한 진지한 고민이 부족했던 것이 근본적인 원인이라고 생각합니다. 우리에게 주어진 기술과 변화들이 어떤 배경속에서 나타났으며, 어떤 의미를 지니게 될 것인지에 대한 고민 말이지요. 멀리 보지 않아도, 우리 곁을 스쳐 지나고 있는 Web 2.0이라는 바람 또한, 웹을 본래 추구하고자 했던 모습으로 되돌리자는 간단한 시도들에서 비롯된 것임을 우리는 익히 알고 있습니다.
웹의 변화는 점점 더 빨라지고, 그 영향 또한 커져만 갈 것입니다. 우리는 어디로 향해야 할까요? 저는 쿱미디어라는 공간을 통해 여러분과 함께 그 답을 찾아나가보고 싶습니다. 특히 "기술"이라는 단편적인 변화를 어떻게 바라보아야 할까? 라는 질문을 계속 던지면서요. 아무쪼록 이 공간이 그런 질문에 대한 의미있는 담론의 장으로 성장할 수 있길 바래봅니다.
그럼 앞으로 웹을 둘러싼 다양한 기술적 주제를 한아름 들고 찾아뵙도록 하겠습니다. 즐겁게 지켜봐주세요 ^^

우리가 스쳐 지나가고 있는 이 많은 기술적인 변화들에는 어떤 고민들이 숨어 있을까요?
'qooop 이야기' 카테고리의 다른 글
| 쿱미디어와 맞이하는 첫 주말 - 좋은 주말 보내세요! (87) | 2008.07.18 |
|---|---|
| [소개] 안녕하세요. 에린입니다. (100) | 2008.07.06 |
| About 쿱(qOoOp) 미디어 (100) | 2008.06.12 |






Recent comment