- (공짜) 블로그 가이드북 - "개설에서 활용까지"
- 미디어/언론/마케팅/PR
- 2008. 9. 5. 02:04
by 태우

아까 글을 마지막으로 주말을 맞으려고 했으나 좋은 자료가 있어서 공유합니다. 공짜책입니다. ^^
주위에 블로그의 기초부터 활용하는 실제 노하우까지 소개하고 싶으시거나 궁금해하시는 분들 있으면 많이 많이 소개해주세요! 그만님과 BKLove님이 너무나 많이 수고하셨다고 하니 가서 많이 화이팅해주시고요.
좋은 주말 되세요!
 KBBA_Blog_Guidebook.pdf
KBBA_Blog_Guidebook.pdf
다음 글은 한국블로그산업협회에서 빌려왔습니다.
- - - - -
안녕하세요. 한국블로그산업협회입니다.
블로그산업협회에서는 블로그를 활용하고자 하시는 분을 위해 블로그가이드북을 제작하였습니다.
자료집에는 블로그 정의, 현황, 활용방법, 용어정리 등 블로그 운영시에 알아두면 좋은 내용들을 담았습니다.
본 자료집은 책자와 PDF파일로 배포되며, 협회의 사전동의없이 무단전재하거나 상업적으로 이용하실 수 없습니다.
자료집이 나올 수 있도록 도움을 주신 문화체육관광부, 블로그산업협회 교육위원들께 감사드립니다.
1 블로그의 정의와 특징
1.1 블로그란?
1.2 블로그의 기원
1.3 블로그의 특징
2 블로그 현황과 통계
3 블로그의 다양한 활용
3.1 개인적 활용
3.2 사회적∙미디어적 활용
3.3 상업적 활용
3.4 교육∙학술적 활용
3.5 메타 블로그의 현황과 특성
4 블로고스피어에서 화제가 되는 글
5 블로깅할 때 주의할 점
6 블로그에서 자주 쓰는 용어
6.1 블로그 주소, 도메인(Domain)
6.2 댓글(Comment)과 트랙백(Trackback, 엮인글)
6.3 태그(Tag, 꼬리표)
6.4 RSS(Really Simple Syndication)
6.5 디자인/스킨(Design/Skin)
7 내게 맞는 블로그 선택하기
7.1 각 블로그 서비스 비교
7.2 블로그 이사하기
8 블로그 시작하기
8.1 에디터 사용법
8.2 이제, 블로그에 첫 번째 글을 써보자.
8.3 트랙백 보내기
8.4 RSS주소
8.5 에디터에서 HTML로 수정하기
9 블로그 설정 및 관리
9.1 일반설정
9.2 스킨 변경
9.3 스킨 HTML 수정하기
9.4 팀블로그
9.5 블로그로 돈을 벌자
9.6 위젯
10 블로그 홍보
10.1 블로그 메타 사이트 가입(RSS)
10.2 다음 블로거 뉴스(트랙백)
10.3 RSS구독 서비스
10.4 블로그 검색
10.5 블로그 운영에 관한 노하우
11 저작권과 CCL

아까 글을 마지막으로 주말을 맞으려고 했으나 좋은 자료가 있어서 공유합니다. 공짜책입니다. ^^
주위에 블로그의 기초부터 활용하는 실제 노하우까지 소개하고 싶으시거나 궁금해하시는 분들 있으면 많이 많이 소개해주세요! 그만님과 BKLove님이 너무나 많이 수고하셨다고 하니 가서 많이 화이팅해주시고요.
좋은 주말 되세요!
 KBBA_Blog_Guidebook.pdf
KBBA_Blog_Guidebook.pdfBlog GuideBook - 블로그 개설에서 활용까지 (A4 140페이지, 파일용량 :8mb)
다음 글은 한국블로그산업협회에서 빌려왔습니다.
- - - - -
안녕하세요. 한국블로그산업협회입니다.
블로그산업협회에서는 블로그를 활용하고자 하시는 분을 위해 블로그가이드북을 제작하였습니다.
자료집에는 블로그 정의, 현황, 활용방법, 용어정리 등 블로그 운영시에 알아두면 좋은 내용들을 담았습니다.
본 자료집은 책자와 PDF파일로 배포되며, 협회의 사전동의없이 무단전재하거나 상업적으로 이용하실 수 없습니다.
자료집이 나올 수 있도록 도움을 주신 문화체육관광부, 블로그산업협회 교육위원들께 감사드립니다.
Blog GuideBook 목차
1 블로그의 정의와 특징
1.1 블로그란?
1.2 블로그의 기원
1.3 블로그의 특징
2 블로그 현황과 통계
3 블로그의 다양한 활용
3.1 개인적 활용
3.2 사회적∙미디어적 활용
3.3 상업적 활용
3.4 교육∙학술적 활용
3.5 메타 블로그의 현황과 특성
4 블로고스피어에서 화제가 되는 글
5 블로깅할 때 주의할 점
6 블로그에서 자주 쓰는 용어
6.1 블로그 주소, 도메인(Domain)
6.2 댓글(Comment)과 트랙백(Trackback, 엮인글)
6.3 태그(Tag, 꼬리표)
6.4 RSS(Really Simple Syndication)
6.5 디자인/스킨(Design/Skin)
7 내게 맞는 블로그 선택하기
7.1 각 블로그 서비스 비교
7.2 블로그 이사하기
8 블로그 시작하기
8.1 에디터 사용법
8.2 이제, 블로그에 첫 번째 글을 써보자.
8.3 트랙백 보내기
8.4 RSS주소
8.5 에디터에서 HTML로 수정하기
9 블로그 설정 및 관리
9.1 일반설정
9.2 스킨 변경
9.3 스킨 HTML 수정하기
9.4 팀블로그
9.5 블로그로 돈을 벌자
9.6 위젯
10 블로그 홍보
10.1 블로그 메타 사이트 가입(RSS)
10.2 다음 블로거 뉴스(트랙백)
10.3 RSS구독 서비스
10.4 블로그 검색
10.5 블로그 운영에 관한 노하우
11 저작권과 CCL
'미디어/언론/마케팅/PR' 카테고리의 다른 글
| 섹션을 없앤다면.... WEB 2.0 다운 신문 (29) | 2008.08.25 |
|---|---|
| 사랑받는 블로그 만드는 4C의 원칙 (59) | 2008.08.21 |
| 고객의 목소리 정말 들어야 할까? (네이버와 다음의 귀기울이기 결과) (43) | 2008.07.23 |
| 블로그 공개 하루만에 방문자 700명 달성하기 (62) | 2008.07.17 |
| '속초귀신'도 뉴스다. (81) | 2008.07.15 |
- 두루두루 아는 것의 중요성
- 트렌드
- 2008. 9. 4. 22:12
by 태우
전에 미투데이에서 다음과 같은 생각들을 나눈 적이 있었습니다.
 현재 제주도에서는 정말로 멋진 컨퍼런스인 LIFT Asia 08이 진행되고 있습니다. 인터넷의 미래는? 그리고 인터넷의 통해서 우리의 미래는 어떻게 바뀔까에 대해서 많은 발표와 토론과 대화과 오고가는 그런 곳입니다. 그렇기 때문에 너무너무나 멋있다는 것이죠. 특징은 비지니스나 특정 기술에 대한 이야기에서 멈추는 것이 아니라, 디자인, 건축, 인류학, 상상력, 디지털 스토리텔링, 3D 세계 등에 대해서 이야기를 하죠.
현재 제주도에서는 정말로 멋진 컨퍼런스인 LIFT Asia 08이 진행되고 있습니다. 인터넷의 미래는? 그리고 인터넷의 통해서 우리의 미래는 어떻게 바뀔까에 대해서 많은 발표와 토론과 대화과 오고가는 그런 곳입니다. 그렇기 때문에 너무너무나 멋있다는 것이죠. 특징은 비지니스나 특정 기술에 대한 이야기에서 멈추는 것이 아니라, 디자인, 건축, 인류학, 상상력, 디지털 스토리텔링, 3D 세계 등에 대해서 이야기를 하죠.
왜 인터넷의 미래를 이야기하는데 로봇과 기술 유목 생황, 친환경 기술과 같은 이야기들이 나올까요?
 TED라는 컨퍼런스 역시 많은 분들에게 알려진 컨퍼런스입니다. 유투브에서 많은 동영상을 보실 수 있는데요. TED는 그 뜻이 아주 간단합니다: Technology, Entertainment, Design. 하지만 사실은 우리 두뇌에 대해서도 이야기 하고 교육에 대해서도 이야기를 하며, 비지니스와 문화와 예술과 과학과 법률에 대해서도 이야기를 하죠.
TED라는 컨퍼런스 역시 많은 분들에게 알려진 컨퍼런스입니다. 유투브에서 많은 동영상을 보실 수 있는데요. TED는 그 뜻이 아주 간단합니다: Technology, Entertainment, Design. 하지만 사실은 우리 두뇌에 대해서도 이야기 하고 교육에 대해서도 이야기를 하며, 비지니스와 문화와 예술과 과학과 법률에 대해서도 이야기를 하죠.
오늘 MediaFlock에 "이쁘면 사랑 받는다"는 글이 올라왔습니다. 한마디로 디자인이 너무 중요해졌다라는 이야기죠. 그러던 와중에 미국에 있는 사촌동생이 연락이 왔는데,
"형, 여기는 아이폰 때문에 난리도 아니야. 얘가 기술적으로 하도 문제가 많아서 사람들이 완전히 들고 일어났어. 그런데, 내 생각에는 얘네들은 다음 모델 나오면 그거 또 살 애들이야."
"왜 그럴 것 같아?"
"쿨하고 이쁘잖아."
간단했습니다. 쿨하고 이쁘다는 것.
미디어가 끊임없이 발전하면서 우리가 어떤 상황을 인지하고 분석하는 프로세스 역시 달라지고 있습니다. 극히 감각적이면서도 즉흥적인, 그러면서도 우리가 평소에 쌓아온 논리가 순간적으로 작용하는 그런 반응이 우리에게서 일어나고 있죠. 그렇기 때문에 우리는 만원을 아끼려고 mp3플레이어 하나를 찾는 데 많고 많은 리뷰를 읽으면서 우리의 소중한 시간을 3-4시간씩 보내놓고도, 결국에는 "제일 이쁜" mp3를 5만원 더 주고 사는 일이 자주 있습니다. 10대나 20대 초반 친구들을 보면 실속보다 이미지가 훨씬 중요하게 여깁니다. 감각으로 바로 연결되는 부분이 많이 있기 때문이죠.
기술만 가지고도 안 되고 비지니스만 가지고도 안 됩니다. 디자인을 알아야 하고 더 나아가 커뮤니케이션을 알아야 합니다. 개발자는 디자이너의 속어를, 경영자는 서체의 중요성을 이해해야 하는 시대가 온 것입니다.
커뮤니케이션이 그 어느 때보다도 중요해졌습니다. 그런데 사실은 이는 "감각적이고 직관적인 이해력"이 중요하다는 것을 뜻하기도 합니다. 신기하게도 이러한 커뮤니케이션을 준비하기 위해서는 끊임없는 논리적이고 분석적인 단계를 거쳐야 하기도 합니다. (이에 관한 책으로는 '단순성의 법칙'과 '프리젠테이션 젠'을 추천해드립니다) 같은 메세지라도 구글과 마이크로소프트처럼 전혀 다른 방식으로 전달되고 효과를 가질 수 있는 것이죠.
그런데 이러한 변화에 대해서 우리는 본능적으로 반감을 가지게 될 때가 많습니다. "너무 트렌드만 좋아하는 것 아니야?" "허상에 속지마"라고 우리는 끊임없이 우리 자신에게 말하고 있지만, 사실 시장은 이미 오래 전부터 그런 방향으로 움직이기 시작했다는 것이 우리가 잊지 말아야 할 사실인 것 같습니다. 그런 의미에서 이 변화의 연장선상을 바라보는 안목, 그리고 살짝의 상상력을 가져보는 것은 어떨까 하는 생각입니다.
왜 뜬금없이 이런 비현실적인 이야기를 하느냐고요? 개인적으로는 이렇게 가는 것이 정말로 우리가 가고 있는 방향이라는 점을 말씀드리고 싶었고, 둘째로는 이 방향이 바로 쿱미디어가 지향하는 방향이라는 것도 말씀드리고 싶었습니다. 쿱미디어의 슬로건인 "인터넷 지켜보기"는 현재의 문제점을 지적한다는 의미도 있지만, 사실은 지금부터 인터넷이 어느 방향으로 흘러갈 것인가 대해서 고민해보고 넌지시 우리가 느끼는 힌트를 제공한다는 것에 더 큰 의미를 두고 있습니다. 그리고 이러한 미래를 조금이나마 알기 위해서는 총체적으로 이를 이해할 수 있는 안목이 정말로 중요하다고 생각합니다.
이는 쿱미디어의 카테고리를 보시면 아실 수 있습니다. "웹일반"이라는 가장 이론적이고 기본적인 분야부터 시작해서, 미디어/마케팅/커뮤니케이션을 거쳐 변화의 중심에 있는 기술, 마케팅 트렌드, 디자인, 그리고 이를 보여주는 단적인 자료인 통계/분석까지 다양한 분야를 두루두루 살펴보려고 합니다. "파이썬 애플리케이션이 10대 모바일 문화에 미치는 영향"과 같은 억지스러운 상관관계를 뽑아내기는 어렵겠지만, 그래도 기술과 문화의 만남에 대해 고민해보고, 이를 시장으로써는 어떻게 바라봐야 하는가에 대하여 논하는 것은 나쁘지 않은 시도라고 생각합니다.
내일은 금요일입니다. 그냥 느긋하게 맘편하게 상상해볼 수 있는 꺼리를 던져드리고자 이 주제를 선택했습니다. 혹시 또 아나요, 이번 주말에 본 바다 때문에 다음 주에 번뜩이는 아이디어가 떠오를지도? ^^
UPDATE: 여기에서 LIFT 첫날 전문을 보실 수 있습니다. 대단하군요!!!!
전에 미투데이에서 다음과 같은 생각들을 나눈 적이 있었습니다.
앞으로 Tech 업계에서 살아남기 위해서는 기술자와 경영자와 디자이너의 마음을 모두 갖추어야 할 것이다. 즉, 工(공), 利(이), 美(미), 이 셋 모두에 대한 감각이 살아 있어야 한다. (2007/6/17)이 두 짧은 생각에 대한 반응은 의외로 좋았습니다. 미투가 각각 15, 13이나 되었기 때문이죠. (참고로 미투데이에서 '미투'는 '추천'과 비슷한 의미로 15와 13 정도면 상당히 히트친 편입니다 ㅋㅋㅋ) 많은 분들이 공감을 하시더군요.
트렌드 파악이 중요한 이유는, 모든 산업이 패션산업으로 바뀌고 있기 때문이다. (2008/2/18)

LIFT Asia는 8가지 주요 세션을 제공 합니다. 1. 차세대 웹의 미래, 2. 성숙한 온라인 사회 구축, 3. 유비쿼터스 도시, 4. 로봇과 네트웍 기기, 5. 소셜 네트웍의 미래, 6. 기술 유목 생황, 7. 가상 화폐, 8. 친환경 기술(작년에는 운이 좋아서 이 컨퍼런스에 참석할 기회가 있었는데, 올해는 개인적인 사정으로 참석이 어렵게 된 것을 땅을 치며 한탄하고 있습니다. ㅜ)
왜 인터넷의 미래를 이야기하는데 로봇과 기술 유목 생황, 친환경 기술과 같은 이야기들이 나올까요?
오늘 MediaFlock에 "이쁘면 사랑 받는다"는 글이 올라왔습니다. 한마디로 디자인이 너무 중요해졌다라는 이야기죠. 그러던 와중에 미국에 있는 사촌동생이 연락이 왔는데,
"형, 여기는 아이폰 때문에 난리도 아니야. 얘가 기술적으로 하도 문제가 많아서 사람들이 완전히 들고 일어났어. 그런데, 내 생각에는 얘네들은 다음 모델 나오면 그거 또 살 애들이야."
"왜 그럴 것 같아?"
"쿨하고 이쁘잖아."
간단했습니다. 쿨하고 이쁘다는 것.
미디어가 끊임없이 발전하면서 우리가 어떤 상황을 인지하고 분석하는 프로세스 역시 달라지고 있습니다. 극히 감각적이면서도 즉흥적인, 그러면서도 우리가 평소에 쌓아온 논리가 순간적으로 작용하는 그런 반응이 우리에게서 일어나고 있죠. 그렇기 때문에 우리는 만원을 아끼려고 mp3플레이어 하나를 찾는 데 많고 많은 리뷰를 읽으면서 우리의 소중한 시간을 3-4시간씩 보내놓고도, 결국에는 "제일 이쁜" mp3를 5만원 더 주고 사는 일이 자주 있습니다. 10대나 20대 초반 친구들을 보면 실속보다 이미지가 훨씬 중요하게 여깁니다. 감각으로 바로 연결되는 부분이 많이 있기 때문이죠.
기술만 가지고도 안 되고 비지니스만 가지고도 안 됩니다. 디자인을 알아야 하고 더 나아가 커뮤니케이션을 알아야 합니다. 개발자는 디자이너의 속어를, 경영자는 서체의 중요성을 이해해야 하는 시대가 온 것입니다.
커뮤니케이션이 그 어느 때보다도 중요해졌습니다. 그런데 사실은 이는 "감각적이고 직관적인 이해력"이 중요하다는 것을 뜻하기도 합니다. 신기하게도 이러한 커뮤니케이션을 준비하기 위해서는 끊임없는 논리적이고 분석적인 단계를 거쳐야 하기도 합니다. (이에 관한 책으로는 '단순성의 법칙'과 '프리젠테이션 젠'을 추천해드립니다) 같은 메세지라도 구글과 마이크로소프트처럼 전혀 다른 방식으로 전달되고 효과를 가질 수 있는 것이죠.
그런데 이러한 변화에 대해서 우리는 본능적으로 반감을 가지게 될 때가 많습니다. "너무 트렌드만 좋아하는 것 아니야?" "허상에 속지마"라고 우리는 끊임없이 우리 자신에게 말하고 있지만, 사실 시장은 이미 오래 전부터 그런 방향으로 움직이기 시작했다는 것이 우리가 잊지 말아야 할 사실인 것 같습니다. 그런 의미에서 이 변화의 연장선상을 바라보는 안목, 그리고 살짝의 상상력을 가져보는 것은 어떨까 하는 생각입니다.
왜 뜬금없이 이런 비현실적인 이야기를 하느냐고요? 개인적으로는 이렇게 가는 것이 정말로 우리가 가고 있는 방향이라는 점을 말씀드리고 싶었고, 둘째로는 이 방향이 바로 쿱미디어가 지향하는 방향이라는 것도 말씀드리고 싶었습니다. 쿱미디어의 슬로건인 "인터넷 지켜보기"는 현재의 문제점을 지적한다는 의미도 있지만, 사실은 지금부터 인터넷이 어느 방향으로 흘러갈 것인가 대해서 고민해보고 넌지시 우리가 느끼는 힌트를 제공한다는 것에 더 큰 의미를 두고 있습니다. 그리고 이러한 미래를 조금이나마 알기 위해서는 총체적으로 이를 이해할 수 있는 안목이 정말로 중요하다고 생각합니다.
이는 쿱미디어의 카테고리를 보시면 아실 수 있습니다. "웹일반"이라는 가장 이론적이고 기본적인 분야부터 시작해서, 미디어/마케팅/커뮤니케이션을 거쳐 변화의 중심에 있는 기술, 마케팅 트렌드, 디자인, 그리고 이를 보여주는 단적인 자료인 통계/분석까지 다양한 분야를 두루두루 살펴보려고 합니다. "파이썬 애플리케이션이 10대 모바일 문화에 미치는 영향"과 같은 억지스러운 상관관계를 뽑아내기는 어렵겠지만, 그래도 기술과 문화의 만남에 대해 고민해보고, 이를 시장으로써는 어떻게 바라봐야 하는가에 대하여 논하는 것은 나쁘지 않은 시도라고 생각합니다.
내일은 금요일입니다. 그냥 느긋하게 맘편하게 상상해볼 수 있는 꺼리를 던져드리고자 이 주제를 선택했습니다. 혹시 또 아나요, 이번 주말에 본 바다 때문에 다음 주에 번뜩이는 아이디어가 떠오를지도? ^^
UPDATE: 여기에서 LIFT 첫날 전문을 보실 수 있습니다. 대단하군요!!!!
- 구글 크롬: 구글-MS 전면전 돌입
- 경제/전략
- 2008. 9. 3. 18:53
by 태우
(글이 많이 길어졌습니다. 혹시 원하시는 분들을 위해 이 글의 PDF 버전을 제공합니다 ^^ )

2008년은 브라우저 전쟁의 해인 것 같습니다. 파이어폭스 3가 출시일에 기네스 기록을 세우면서 시장 20% 점유율을 자랑하기에 이르고, iPhone으로 사파리의 모바일 시장 점유율이 급등하더니, MS는 IE8로 반전을 기대하고, 얼마 전에 소개한 Ubiquity와 같은 플랫폼도 많은 버즈를 낳았습니다.
그리고 어제 정말 큰 뉴스가 터졌습니다. 소문으로만 듣던 구글 브라우저인 '크롬'이 나왔죠. 이에 대해서는 이미 너무나 많은 분들이 이야기를 해주시고 있어서 자세한 것은 다루지 않겠습니다. 크롬 제품에 대한 자세한 소식은 ikpress 블로그 글 #1, #2에서 보실 수 있습니다.
구글 크롬은 "빠른 브라우저", "안전한 브라우저", "탭이 프로세스로 돌아가는 브라우저" 등의 가벼운 관찰 이상의 큰 의미를 갖습니다. 결론부터 말하자면 크롬의 등장은 구글이 마이크로소프트에서 대해서 플랫폼 전면전을 선포한 것과도 같습니다. 구글OS는 참으로 웹OS였던 것이죠.
구글 대 마이크로소프트의 전쟁은 처음부터 끝까지 "플랫폼 전쟁"이었습니다. 구글은 웹에서 시작해서 점점 데스크탑 환경으로 영역을 넓히고, MS는 반대로 데스크탑에서 시작해서 웹으로 영역을 넓히는. 마이크로소프트가 항상 말해 온 "Right at your fingertips"을 둘 다 원하는 것이죠. (여기서 잠시 애플 이야기는 빼도록 하겠습니다 ^^; )
이야기에 들어가기 전에 먼저 드는 질문 두 가지만 살짝 언급하겠습니다.
1. 크롬이 브라우저 시장을 얼마나 먹을까요?
크롬은 브라우저 시장의 전쟁만 고조시킨 것은 아닙니다. 그렇기 때문에 IE가 아무리 점유율이 떨어진다고 하더라도 높은 우위를 항상 지킬 것입니다. IE8에 대한 평들도 상당히 좋을 뿐만 아니라, 웹 세상에서 절대 강자인 구글도 데스크탑 검색이나 툴바 등 데스크탑 소프트웨어 분배는 사실 많이 약한 부분이죠.
2. 진짜 타격을 받는 것은 파이어폭스가 아닐까요?
아마도 적지는 않을 것입니다. 하지만 구글은 불과 몇 일 전에 모질라 재단을 계속 후원하는 계약을 3년이나 연장했을 뿐 아니라, 기본적으로 이상과 철학을 추구하는 모질라와 극히 이윤을 추구하는 구글과는 앞으로 갈 방향과 타겟 시장도 많은 차이가 있을 것입니다. 어떻게 보면 전에 언급한 구글의 놀과 위키피디어와 관계와도 많은 유사성을 보이지 않을까 합니다. 결국 앞으로 어떻게 하느냐가 관건이지만, 지금 상황을 봐서는 파이어폭스 시장에 적지 않은 타격은 있으나 궁극적으로는 IE에 대한 연합세력을 구축한다에 한표를 던집니다.
"구글 대 마이크로소프트의 플랫폼 전면전", 어떻게 일어나고 있는지 좀 더 자세히 살펴 보도록 하겠습니다.
[1] 시작은 검색이고, 검색은 곧 돈이다.
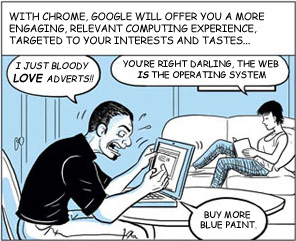
IE8은 구글의 작지 않은 위협이 될 수 있었습니다. 왜냐하면, 마이크로소프트는 OS 시장을 장악하고 있고, IE8의 기본 검색인 Live 검색으로 트래픽이 몰린다는 것은 그만큼 구글의 매출이 줄어든다는 뜻이죠. 구글의 입장에서는 이것을 완전히 훔쳐 오지는 못하더라도 최소화시킬 필요는 있는 것입니다. 브라우저를 통한 웹서핑의 문제가 아니라 결국에는 검색의 문제인거죠. 옴니박스만 봐도 그렇습니다. 주소창과 검색창을 통합해 버렸습니다. 어디를 가던지 주소 아니면 검색. 기왕이면 우리 검색을 쓰고 우리 광고를 보라는 구글의 의도가 명백해 보입니다. 개인화도 강화되었습니다. 이번 크롬 만화의 풍자편을 보면 다음과 같은 컷도 있더군요. ^^

[2] 애플리케이션 플랫폼을 노린다.

이번에 배포된 크롬 만화의 첫 메세지입니다. 구글은 정보만 모으고 싶을 뿐만 아니라 애플리케이션 시장을 원합니다. 웹킷도 그렇고 V8도 그렇고 구글 Gears도 그렇습니다. 특히 Gears를 통한 런타임의 확장이라는 부분은 찰스님이 너무나 잘 정리해주셨는데, 꼭 참조하시기 바랍니다. 구글은 점점 더 런타임을 우리에게 푸시하고 있습니다. 단순한 브라우저가 아니라 애플리케이션 플랫폼을 우리 데스크탑에 넣고 싶어하는 것이죠.
크롬에서 웹 애플리케이션 탭은 아예 드래그-앤-드롭만으로 새 창으로 빼낼 수 있습니다. (브라우저의 버튼과 주소창까지 없애면서 볼 수 있습니다.) 뿐만 아니라 웹 애플리케이션들은 아예 바탕화면에서 클릭 한 번만으로 도달할 수 있는 바로가기를 만들어 줍니다. 데스크탑 애플리케이션과 론칭 방식이 동일해진 것이죠.
구글의 플랫폼에 대한 야심은 크롬을 오픈소스화하는 전략에서도 볼 수 있습니다. 개발자들의 마음을 사겠다고 단단히 마음 먹은 것이죠. 만화의 내용도 거의 대부분이 기술적인 내용입니다. 소프트웨어 엔지니어들이 끊임없이 등장하며 컴공 수업 시간에나 들었을 법한 기술적인 내용을 이야기하죠. (물론 오픈소스화는 반독점법에 대한 핑계를 위한 미끼로 보이기도 합니다만;;;)
하여튼, 구글은 이제 바탕화면에서 아이콘 클릭 한번으로 구글 스프레드쉬트를 "작동"시키는 통로를 만들기 시작하고 개발자들을 끌어 안기 시작했습니다. 전쟁이 과언이 아니죠.

[3] 모바일도 노린다.
크롬이 안드로이드의 브라우저가 될지는 좀 더 두고봐야 겠으나, 느낌 상에는 그렇게 될 것 같습니다. 탭을 프로세스로 만든 것부터 시작해서, 현재 노키아 S60과 애플 iPhone 사파리 등에서 사용되는 엔진인 웹킷(Webkit)과 엄청난 자바스크립트 처리 속도를 자랑하는 Virtual Machine인 V8의 등장, 빠른 텍스트 렌더링, 좀 더 똑똑한 메모리 관리 등 모든 면에서 크롬은 모바일 환경에서 사용되기에 적합하게 만들어졌습니다.
여기서 말하는 모바일이란 반드시 핸드폰이나 스마트폰, PDA만을 이야기하는 것이 아니라, 미니노트북, UMPC, 심지어는 넷북까지 그 영역을 확장해서 이야기할 수 있습니다. 모바일 기기들도 어디서든지 점점 네트워크에 연결되는 지금 세상에서, 클라우드 컴퓨팅의 거대한 물결에 탑승해서 가려고 하는 시도라고 할까요?
[+1] 우리와는 별로 상관 없는 얘기다.
아쉽게도 한국에서는 아주 오랫동안 구글OS를 볼 수 없을 것 같습니다. 아주 슬픈 현실이죠. 어제 밤에는 너무 속상해서 테크노김치에다가도 "일러 바치는" 글도 올렸습니다. 시간이 지나면 나아지겠지만, 현석님의 글을 봐도 파이어폭스보다도 사용성이 떨어집니다. 오픈웹에서 왜 패소했는지를 찾아보면 너무 기가 막힌 판결문만 보이고요. 석찬님이 정리하신 우리의 행보를 보면 IE8 역시 큰 희망이 되지는 못할 것으로 보입니다. 오늘도 하루 종일 크롬을 사용해본 저는 크롬은 언제 "IE Tab"이 나올까 고민하지 않을 수 없었습니다. 몇일 전에는 맥에다 드디어 버츄얼박스를 깔고 XP를 설치했죠. ㅜ

구글 크롬의 등장은 브라우저 시장의 새로운 전쟁을 뜻하기도 하지만, 궁극적으로는 웹과 데스크탑을 아우르는 컴퓨팅 플랫폼의 새 주인이 누구인가 겨뤄보자는 구글의 선언이기도 합니다. 넷스케이프가 이루지 못한 꿈을 구글은 과연 이룰 수 있을까요? 흔히 우리가 "구글빠"라고 부르는 분들은 구글의 이런 야심을 꿰뚫어 보고 있을까요?
우리도 구글 크롬 이야기가 단순히 블로거들의 입담 거리로 끝나지 않는 세상이 속히 오기를 바랍니다.
(글이 많이 길어졌습니다. 혹시 원하시는 분들을 위해 이 글의 PDF 버전을 제공합니다 ^^ )

'Google's comic capers: what they really meant to say'에서 (http://www.theregister.co.uk/2008/09/02/google_chrome_comic_funnies/)
2008년은 브라우저 전쟁의 해인 것 같습니다. 파이어폭스 3가 출시일에 기네스 기록을 세우면서 시장 20% 점유율을 자랑하기에 이르고, iPhone으로 사파리의 모바일 시장 점유율이 급등하더니, MS는 IE8로 반전을 기대하고, 얼마 전에 소개한 Ubiquity와 같은 플랫폼도 많은 버즈를 낳았습니다.
그리고 어제 정말 큰 뉴스가 터졌습니다. 소문으로만 듣던 구글 브라우저인 '크롬'이 나왔죠. 이에 대해서는 이미 너무나 많은 분들이 이야기를 해주시고 있어서 자세한 것은 다루지 않겠습니다. 크롬 제품에 대한 자세한 소식은 ikpress 블로그 글 #1, #2에서 보실 수 있습니다.
구글 크롬은 "빠른 브라우저", "안전한 브라우저", "탭이 프로세스로 돌아가는 브라우저" 등의 가벼운 관찰 이상의 큰 의미를 갖습니다. 결론부터 말하자면 크롬의 등장은 구글이 마이크로소프트에서 대해서 플랫폼 전면전을 선포한 것과도 같습니다. 구글OS는 참으로 웹OS였던 것이죠.
구글 대 마이크로소프트의 전쟁은 처음부터 끝까지 "플랫폼 전쟁"이었습니다. 구글은 웹에서 시작해서 점점 데스크탑 환경으로 영역을 넓히고, MS는 반대로 데스크탑에서 시작해서 웹으로 영역을 넓히는. 마이크로소프트가 항상 말해 온 "Right at your fingertips"을 둘 다 원하는 것이죠. (여기서 잠시 애플 이야기는 빼도록 하겠습니다 ^^; )
이야기에 들어가기 전에 먼저 드는 질문 두 가지만 살짝 언급하겠습니다.
1. 크롬이 브라우저 시장을 얼마나 먹을까요?
크롬은 브라우저 시장의 전쟁만 고조시킨 것은 아닙니다. 그렇기 때문에 IE가 아무리 점유율이 떨어진다고 하더라도 높은 우위를 항상 지킬 것입니다. IE8에 대한 평들도 상당히 좋을 뿐만 아니라, 웹 세상에서 절대 강자인 구글도 데스크탑 검색이나 툴바 등 데스크탑 소프트웨어 분배는 사실 많이 약한 부분이죠.
2. 진짜 타격을 받는 것은 파이어폭스가 아닐까요?
아마도 적지는 않을 것입니다. 하지만 구글은 불과 몇 일 전에 모질라 재단을 계속 후원하는 계약을 3년이나 연장했을 뿐 아니라, 기본적으로 이상과 철학을 추구하는 모질라와 극히 이윤을 추구하는 구글과는 앞으로 갈 방향과 타겟 시장도 많은 차이가 있을 것입니다. 어떻게 보면 전에 언급한 구글의 놀과 위키피디어와 관계와도 많은 유사성을 보이지 않을까 합니다. 결국 앞으로 어떻게 하느냐가 관건이지만, 지금 상황을 봐서는 파이어폭스 시장에 적지 않은 타격은 있으나 궁극적으로는 IE에 대한 연합세력을 구축한다에 한표를 던집니다.
"구글 대 마이크로소프트의 플랫폼 전면전", 어떻게 일어나고 있는지 좀 더 자세히 살펴 보도록 하겠습니다.
[1] 시작은 검색이고, 검색은 곧 돈이다.
IE8은 구글의 작지 않은 위협이 될 수 있었습니다. 왜냐하면, 마이크로소프트는 OS 시장을 장악하고 있고, IE8의 기본 검색인 Live 검색으로 트래픽이 몰린다는 것은 그만큼 구글의 매출이 줄어든다는 뜻이죠. 구글의 입장에서는 이것을 완전히 훔쳐 오지는 못하더라도 최소화시킬 필요는 있는 것입니다. 브라우저를 통한 웹서핑의 문제가 아니라 결국에는 검색의 문제인거죠. 옴니박스만 봐도 그렇습니다. 주소창과 검색창을 통합해 버렸습니다. 어디를 가던지 주소 아니면 검색. 기왕이면 우리 검색을 쓰고 우리 광고를 보라는 구글의 의도가 명백해 보입니다. 개인화도 강화되었습니다. 이번 크롬 만화의 풍자편을 보면 다음과 같은 컷도 있더군요. ^^

[2] 애플리케이션 플랫폼을 노린다.

이번에 배포된 크롬 만화의 첫 메세지입니다. 구글은 정보만 모으고 싶을 뿐만 아니라 애플리케이션 시장을 원합니다. 웹킷도 그렇고 V8도 그렇고 구글 Gears도 그렇습니다. 특히 Gears를 통한 런타임의 확장이라는 부분은 찰스님이 너무나 잘 정리해주셨는데, 꼭 참조하시기 바랍니다. 구글은 점점 더 런타임을 우리에게 푸시하고 있습니다. 단순한 브라우저가 아니라 애플리케이션 플랫폼을 우리 데스크탑에 넣고 싶어하는 것이죠.
크롬에서 웹 애플리케이션 탭은 아예 드래그-앤-드롭만으로 새 창으로 빼낼 수 있습니다. (
구글의 플랫폼에 대한 야심은 크롬을 오픈소스화하는 전략에서도 볼 수 있습니다. 개발자들의 마음을 사겠다고 단단히 마음 먹은 것이죠. 만화의 내용도 거의 대부분이 기술적인 내용입니다. 소프트웨어 엔지니어들이 끊임없이 등장하며 컴공 수업 시간에나 들었을 법한 기술적인 내용을 이야기하죠. (물론 오픈소스화는 반독점법에 대한 핑계를 위한 미끼로 보이기도 합니다만;;;)
하여튼, 구글은 이제 바탕화면에서 아이콘 클릭 한번으로 구글 스프레드쉬트를 "작동"시키는 통로를 만들기 시작하고 개발자들을 끌어 안기 시작했습니다. 전쟁이 과언이 아니죠.

[3] 모바일도 노린다.
크롬이 안드로이드의 브라우저가 될지는 좀 더 두고봐야 겠으나, 느낌 상에는 그렇게 될 것 같습니다. 탭을 프로세스로 만든 것부터 시작해서, 현재 노키아 S60과 애플 iPhone 사파리 등에서 사용되는 엔진인 웹킷(Webkit)과 엄청난 자바스크립트 처리 속도를 자랑하는 Virtual Machine인 V8의 등장, 빠른 텍스트 렌더링, 좀 더 똑똑한 메모리 관리 등 모든 면에서 크롬은 모바일 환경에서 사용되기에 적합하게 만들어졌습니다.
여기서 말하는 모바일이란 반드시 핸드폰이나 스마트폰, PDA만을 이야기하는 것이 아니라, 미니노트북, UMPC, 심지어는 넷북까지 그 영역을 확장해서 이야기할 수 있습니다. 모바일 기기들도 어디서든지 점점 네트워크에 연결되는 지금 세상에서, 클라우드 컴퓨팅의 거대한 물결에 탑승해서 가려고 하는 시도라고 할까요?
[+1] 우리와는 별로 상관 없는 얘기다.
아쉽게도 한국에서는 아주 오랫동안 구글OS를 볼 수 없을 것 같습니다. 아주 슬픈 현실이죠. 어제 밤에는 너무 속상해서 테크노김치에다가도 "일러 바치는" 글도 올렸습니다. 시간이 지나면 나아지겠지만, 현석님의 글을 봐도 파이어폭스보다도 사용성이 떨어집니다. 오픈웹에서 왜 패소했는지를 찾아보면 너무 기가 막힌 판결문만 보이고요. 석찬님이 정리하신 우리의 행보를 보면 IE8 역시 큰 희망이 되지는 못할 것으로 보입니다. 오늘도 하루 종일 크롬을 사용해본 저는 크롬은 언제 "IE Tab"이 나올까 고민하지 않을 수 없었습니다. 몇일 전에는 맥에다 드디어 버츄얼박스를 깔고 XP를 설치했죠. ㅜ

구글 크롬의 등장은 브라우저 시장의 새로운 전쟁을 뜻하기도 하지만, 궁극적으로는 웹과 데스크탑을 아우르는 컴퓨팅 플랫폼의 새 주인이 누구인가 겨뤄보자는 구글의 선언이기도 합니다. 넷스케이프가 이루지 못한 꿈을 구글은 과연 이룰 수 있을까요? 흔히 우리가 "구글빠"라고 부르는 분들은 구글의 이런 야심을 꿰뚫어 보고 있을까요?
우리도 구글 크롬 이야기가 단순히 블로거들의 입담 거리로 끝나지 않는 세상이 속히 오기를 바랍니다.
'경제/전략' 카테고리의 다른 글
| 글로벌 머니의 단말마에 맥루한을 생각하다 (47) | 2008.10.09 |
|---|---|
| 구글과 태터의 만남이 뜻하는 것 10가지 (24) | 2008.09.12 |
| CNN 왈 "웹 2.0 시대에 컨텐츠는 무료다." (63) | 2008.08.23 |
| 기대 이상이었던 네이버 블로거 간담회: 네이버의 개방성에 대한 의지를 발견하다. (35) | 2008.08.13 |
| 인터넷 쇄국정책의 미래는? (35) | 2008.08.11 |
- 왜 브랜드가 웹2.0 시대의 핵심자산일까?
- 웹일반
- 2008. 9. 3. 10:22
서부시대에 세워진 미국의 은행 건물을 보면 그렇게 화려할 수가 없습니다. 장중한 양식에 대리석, 청동장식 등 많은 돈을 들여 건물을 장식합니다.
당시 은행들이 건물 짓는데 큰 돈을 쓴 이유를 경제학자 스펜스는 '정보비대칭 (Information Asymmetry)' 이론으로 설명합니다.
무법천지 서부시대에 사람들이 무엇을 믿고 은행에 큰 돈을 맡기는 것일까요? 돈 떼먹고 도망가면 어떻게 하려고? 연방정부의 보증도 없던 시대에 은행이 고객의 돈을 예치받는 비결은 신뢰를 주는 것이고 그 유력한 수단이 바로 많은 돈을 들여 지점을 꾸미는 것이었습니다.
그 많은 돈을 들여 건물을 지었다면 하루살이 사기꾼처럼 돈을 챙겨 사라지는 일은 없을 것이라는 암묵적 신호를 고객들에게 준다는 것입니다. 수입차 판매상이 전시장을 꾸미는데 많은 돈을 들이는 것과 일맥상통하는 현상입니다.
문제는 인터넷 쇼핑몰인데... 인터넷 쇼핑 사기에 속아 돈을 날리는 사람들이 아직도 많은 이유는 그럴싸한 홈페이지 하나 만드는 것은 은행지점을 내는 것과는 비교도 할 수 없을 만큼 쉽기 때문이지요. 별 돈 들이지 않고 인터넷 상에서 얼마든지 신뢰의 아우라를 조작해 낼 수 있기에 쇼핑몰 사기가 여전히 끊이지 않는 것입니다.
그래서 인터넷의 가장 큰 자산은 브랜드입니다. 브랜드는 곧 명성이고 신뢰이며 거래의 영속성을 보증하는 미래의 인질이기 때문이지요. 유명 브랜드가 함부로 브랜드의 신뢰를 떨어뜨릴 행동을 할 리가 없기 때문입니다. 그 동안 투자한 돈이 얼마인데...
이런 이유로 크리스 앤더슨이 '롱테일'에서 주장하는 바와 달리 인터넷 시대가 될 수록 빅 브랜드 만이 살아남습니다. 브랜드는 곧 미래의 보증에 대한 심리적 부채이기에 근본적인 신뢰의 위기를 이미 내포하고 있는 인터넷에서 유력한 대안이기 때문이지요.
브랜드 파워가 없는 군소 제품, 무명 아티스트의 노래가 큰 돈 들이지 않고 인터넷 상에서 신뢰를 얻는 비결은 바로 얹혀 가는 것입니다. 유명 브랜드에 얹혀가기, 다시 말해 해당 브랜드의 Endorse를 받는 것이지요. 마치 정부가 발행한 서류가 신원보증을 하듯.
정보비대칭 이론은 왜 세계화가 가속화 될 수록 스타벅스같은 글로벌 브랜드가 번성하는지도 설명해 줍니다.
동남아 여행 중에 갑자기 커피 한 잔이 그리워졌습니다. 어느 곳엔가 맛있는 커피를 값싸게 파는 곳이 많이 있겠지만 뜨내기 관광객이 무엇을 알겠습니까? 이 때 스타벅스같은 익숙한 글로벌 브랜드는 품질과 가격에 대한 소비자의 불확실성을 해소해 주는 가장 효과적인 수단입니다. 탐색시간이라는 거래비용을 순식간에 없애주는 것이지요.
인터넷 보급과 세계화가 진전될수록 다른 무엇보다 브랜드가 가장 가치있는 자산으로 떠오를 것입니다.
크리스 앤더슨은 롱테일의 성공사례로 아마존, 아이튠즈, 구글 애드워즈 등을 들고 있는데 이런 주장은 마치 방안의 흰 코끼리를 모른 척 하는 것이나 다름 없습니다. 롱테일 현상으로 가장 큰 혜택을 보는 측은 군소 아티스트나 중소기업이 아니라 바로 이들을 보증하고 유통시켜주는 대가로 영속적인 마진을 취하는 빅 브랜드들이기 때문입니다.
정신차리십시오. 인터넷 시대의 승자는 개미군단이 아니라 이들에게 보증료를 징수하는 빅 브랜드입니다. 인터넷 시대에 성공하려면 스스로 막강한 브랜드가 되거나 아니면 연대해 공동의 파워 브랜드를 만들어 내시기 바랍니다. 이것이 '정보비대칭' 이론이 가르쳐 주는 교훈입니다.
당시 은행들이 건물 짓는데 큰 돈을 쓴 이유를 경제학자 스펜스는 '정보비대칭 (Information Asymmetry)' 이론으로 설명합니다.
무법천지 서부시대에 사람들이 무엇을 믿고 은행에 큰 돈을 맡기는 것일까요? 돈 떼먹고 도망가면 어떻게 하려고? 연방정부의 보증도 없던 시대에 은행이 고객의 돈을 예치받는 비결은 신뢰를 주는 것이고 그 유력한 수단이 바로 많은 돈을 들여 지점을 꾸미는 것이었습니다.
그 많은 돈을 들여 건물을 지었다면 하루살이 사기꾼처럼 돈을 챙겨 사라지는 일은 없을 것이라는 암묵적 신호를 고객들에게 준다는 것입니다. 수입차 판매상이 전시장을 꾸미는데 많은 돈을 들이는 것과 일맥상통하는 현상입니다.
문제는 인터넷 쇼핑몰인데... 인터넷 쇼핑 사기에 속아 돈을 날리는 사람들이 아직도 많은 이유는 그럴싸한 홈페이지 하나 만드는 것은 은행지점을 내는 것과는 비교도 할 수 없을 만큼 쉽기 때문이지요. 별 돈 들이지 않고 인터넷 상에서 얼마든지 신뢰의 아우라를 조작해 낼 수 있기에 쇼핑몰 사기가 여전히 끊이지 않는 것입니다.
그래서 인터넷의 가장 큰 자산은 브랜드입니다. 브랜드는 곧 명성이고 신뢰이며 거래의 영속성을 보증하는 미래의 인질이기 때문이지요. 유명 브랜드가 함부로 브랜드의 신뢰를 떨어뜨릴 행동을 할 리가 없기 때문입니다. 그 동안 투자한 돈이 얼마인데...
이런 이유로 크리스 앤더슨이 '롱테일'에서 주장하는 바와 달리 인터넷 시대가 될 수록 빅 브랜드 만이 살아남습니다. 브랜드는 곧 미래의 보증에 대한 심리적 부채이기에 근본적인 신뢰의 위기를 이미 내포하고 있는 인터넷에서 유력한 대안이기 때문이지요.
브랜드 파워가 없는 군소 제품, 무명 아티스트의 노래가 큰 돈 들이지 않고 인터넷 상에서 신뢰를 얻는 비결은 바로 얹혀 가는 것입니다. 유명 브랜드에 얹혀가기, 다시 말해 해당 브랜드의 Endorse를 받는 것이지요. 마치 정부가 발행한 서류가 신원보증을 하듯.
정보비대칭 이론은 왜 세계화가 가속화 될 수록 스타벅스같은 글로벌 브랜드가 번성하는지도 설명해 줍니다.
동남아 여행 중에 갑자기 커피 한 잔이 그리워졌습니다. 어느 곳엔가 맛있는 커피를 값싸게 파는 곳이 많이 있겠지만 뜨내기 관광객이 무엇을 알겠습니까? 이 때 스타벅스같은 익숙한 글로벌 브랜드는 품질과 가격에 대한 소비자의 불확실성을 해소해 주는 가장 효과적인 수단입니다. 탐색시간이라는 거래비용을 순식간에 없애주는 것이지요.
인터넷 보급과 세계화가 진전될수록 다른 무엇보다 브랜드가 가장 가치있는 자산으로 떠오를 것입니다.
크리스 앤더슨은 롱테일의 성공사례로 아마존, 아이튠즈, 구글 애드워즈 등을 들고 있는데 이런 주장은 마치 방안의 흰 코끼리를 모른 척 하는 것이나 다름 없습니다. 롱테일 현상으로 가장 큰 혜택을 보는 측은 군소 아티스트나 중소기업이 아니라 바로 이들을 보증하고 유통시켜주는 대가로 영속적인 마진을 취하는 빅 브랜드들이기 때문입니다.
정신차리십시오. 인터넷 시대의 승자는 개미군단이 아니라 이들에게 보증료를 징수하는 빅 브랜드입니다. 인터넷 시대에 성공하려면 스스로 막강한 브랜드가 되거나 아니면 연대해 공동의 파워 브랜드를 만들어 내시기 바랍니다. 이것이 '정보비대칭' 이론이 가르쳐 주는 교훈입니다.
'웹일반' 카테고리의 다른 글
| "자동차는 무슨... 아이팟 하나면 충분해" (19) | 2008.09.07 |
|---|---|
| 택시와 버스, 휴대폰과 네스팟 그리고 푸시와 풀 (68) | 2008.09.05 |
| WEB 2.0은 '숲에 난 오솔길' 이다 (23) | 2008.08.29 |
| 암탉이 울면 사이트가 망하는 이유: 블로그와 SNS (101) | 2008.08.22 |
| 너무 중요한데 쉽게 잊는 질문들 (27) | 2008.08.22 |
- "정보 디자인 교과서": 사용성과 시각화의 상관 관계
- 디자인/UX
- 2008. 9. 1. 21:00
by 에린

너무 공부를 게을리 하지 않았나....라는 생각이 들어 서점엘 가도 공부가 될만한 책들이 드문 게
현실입니다. '필독서다', 'UI의 기본이 되는 책이다' 이런 해외서적들도 번역본이 많이 드물구요.
그런 점에서 최근에 읽을 만한, 아니 공부할 만한 책을 발견해서 스터디를 하고 있는데,
도움이 많이 되어 여러분께 소개해드립니다.
이 책은 분명 좋은 책입니다. 특히, 비주얼디자인에 베이스를 둔 UI 디자이너들에게는 더욱 필독서라고
생각되어 집니다. 다만, 제목처럼 "교과서" 같은 책이라 혼자 읽으면 지루할 수 있으니,
팀 동료들과 함께 스터디를 한번 해보시길 권해드립니다. 제가 지금 그렇게 해보고 있는데,
스터디로는 어렵지도 않고, 또 각자의 생각을 나눌 수도 있어서 훨씬 더 재미있게 읽을 수 있습니다.
경력이 좀 있으신 디자이너 분들은 종국에는 아래와 같은 결론과 의문에 도달한 분들이
꽤 있으실 것 같은데요.
• 훌륭한 정보 시각화는 꾸미기(Decoration)나 스타일링이 아니다.
• 똑똑한 기획자 있고 컨텐츠가 좋으면 굳이 비주얼 디자인이 필요한 것인가?
• 정보를 시각화(Visualization)할때 어떤 규칙(요령)들이 있는가?
• 사용성(Usability)와 시각화(Visualization)은 어떤 상관 관계가 있는가?
이 책을 읽고 있는 제가 결론부터 말씀드리면 결국에는 잘 짜여진 정보가
시각화(Visualization) 제대로 되지 않으면 말짱 헛것이라는 겁니다. 혹은 잘못된 시각화가
잘 설계된 사용성(Usability)까지도 망칠 수 있는 것이지요.
그럼, 책을 조금 더 구체적으로 살펴보겠습니다. 이 책에서 제가 집어낸 마음에 드는 2가지는 다음과 같습니다.
• 한글로 된 책이라는 점
당연히 한국 사람이 썼으니, 한글로 되어 있는 것이 당연하겠지만,
이 바닥에서 이 정도 내용의 한글로 된 책 구하기 쉽지 않습니다.
게다가 이런 시각으로 쓰여진 책은 번역서들도 드물구요.
• 정보의 "시각화"에 조금 더 비중이 있다는 점
기존에 UI나 정보 디자인 어쩌구의 책들은 대부분 Usability에 촛점이 맞추어져 있고
그것의 근본도 모른채 그것들의 "현재 현상"만 나열된 것이 많았습니다.
하지만 이 책에서는 누가 정보를 설계하고 디자인 하건 간에 그것을 "시각화"하는 것이
중요하며, 그 시각화는 의미를 함축한 정보로서의 디자인이 되어야 한다는 방향에서
서술된 책입니다.
엎어치나 매치나, 이마나 마빡이나 싶겠지만, 아마 비주얼 디자이너들에게는
좀더 쉽고 매력적인 접근이라고 생각되어 집니다.
자연스럽게 Usability와 Visualization 사이의 상관관계를 고민해보는 식으로 말이죠.

 Text book of information design
Text book of information design
오병근,강성중 공저 | 안그라픽스 | 2008년 04월
정가 23,000원 | 페이지 344 / 822g
나이팅게일도 정보 디자이너
다이어그램, 지도 등은 상상할 수도 없을 만큼 오래전부터 인간이 표현하는
최고(古)의 정보 디자인이였다고 합니다.
백의 천사 나이팅게일조차 자신의 생각을 다이어그램으로 표현하여 간호사 역할의 중요성을
설득했다고 합니다. 이 책에 그 차트가 나와있습니다.
정보와 그것이 시각화가 되었을때는 무서운 힘을 발휘 하는것 같습니다.
정보 기록의 변혁과 시민의식
P.58 구텐베르크의 42행 성서 - 정보기록의 변혁
15세기 중엽 신성 로마 제국의 요하네스 구텐베르크는 인쇄술을 혁신적으로 발전시킴으로써
인류가 정보를 종이에 자유롭게 기록하고 표현할 수 있게 했다. ...(중략)....
정보의 전달과 커뮤니케이션이 종이 매체에 의해 대량으로 이루어짐에 따라 시민의식이
점차 높아지고 기술 문명이 급속도로 발전, 전파되는 계기가 되었다.
이부분이 저는 정말 재미있었던 것이. 현재 인터넷이 15세기의 종이와 인쇄의 역할을 또한번
하고 있는 것 같습니다. 따라서 정보 디자인은 단순히 인터넷에 국한 되었던 용어가 아니라
15세기부터 필요로 했던, 있어 왔던 분야였던 것이지요.
물론, 이 책에서 아쉬운 부분도 있습니다. ^^;;;
좋은 그림 자료들이 많았지만, 설명이 충분하지 못한 부분들도 살짝 보이구요.
서점에 가셔서 보셔도, 볼 수 없도록 비닐 포장되어 있다는 점입니다.
Visualization과 관련된 좋은 슬라이드가 있어서 함께 소개합니다. 참고되세요~

너무 공부를 게을리 하지 않았나....라는 생각이 들어 서점엘 가도 공부가 될만한 책들이 드문 게
현실입니다. '필독서다', 'UI의 기본이 되는 책이다' 이런 해외서적들도 번역본이 많이 드물구요.
그런 점에서 최근에 읽을 만한, 아니 공부할 만한 책을 발견해서 스터디를 하고 있는데,
도움이 많이 되어 여러분께 소개해드립니다.
이 책은 분명 좋은 책입니다. 특히, 비주얼디자인에 베이스를 둔 UI 디자이너들에게는 더욱 필독서라고
생각되어 집니다. 다만, 제목처럼 "교과서" 같은 책이라 혼자 읽으면 지루할 수 있으니,
팀 동료들과 함께 스터디를 한번 해보시길 권해드립니다. 제가 지금 그렇게 해보고 있는데,
스터디로는 어렵지도 않고, 또 각자의 생각을 나눌 수도 있어서 훨씬 더 재미있게 읽을 수 있습니다.
경력이 좀 있으신 디자이너 분들은 종국에는 아래와 같은 결론과 의문에 도달한 분들이
꽤 있으실 것 같은데요.
• 훌륭한 정보 시각화는 꾸미기(Decoration)나 스타일링이 아니다.
• 똑똑한 기획자 있고 컨텐츠가 좋으면 굳이 비주얼 디자인이 필요한 것인가?
• 정보를 시각화(Visualization)할때 어떤 규칙(요령)들이 있는가?
• 사용성(Usability)와 시각화(Visualization)은 어떤 상관 관계가 있는가?
이 책을 읽고 있는 제가 결론부터 말씀드리면 결국에는 잘 짜여진 정보가
시각화(Visualization) 제대로 되지 않으면 말짱 헛것이라는 겁니다. 혹은 잘못된 시각화가
잘 설계된 사용성(Usability)까지도 망칠 수 있는 것이지요.
그럼, 책을 조금 더 구체적으로 살펴보겠습니다. 이 책에서 제가 집어낸 마음에 드는 2가지는 다음과 같습니다.
• 한글로 된 책이라는 점
당연히 한국 사람이 썼으니, 한글로 되어 있는 것이 당연하겠지만,
이 바닥에서 이 정도 내용의 한글로 된 책 구하기 쉽지 않습니다.
게다가 이런 시각으로 쓰여진 책은 번역서들도 드물구요.
• 정보의 "시각화"에 조금 더 비중이 있다는 점
기존에 UI나 정보 디자인 어쩌구의 책들은 대부분 Usability에 촛점이 맞추어져 있고
그것의 근본도 모른채 그것들의 "현재 현상"만 나열된 것이 많았습니다.
하지만 이 책에서는 누가 정보를 설계하고 디자인 하건 간에 그것을 "시각화"하는 것이
중요하며, 그 시각화는 의미를 함축한 정보로서의 디자인이 되어야 한다는 방향에서
서술된 책입니다.
엎어치나 매치나, 이마나 마빡이나 싶겠지만, 아마 비주얼 디자이너들에게는
좀더 쉽고 매력적인 접근이라고 생각되어 집니다.
자연스럽게 Usability와 Visualization 사이의 상관관계를 고민해보는 식으로 말이죠.


오병근,강성중 공저 | 안그라픽스 | 2008년 04월
정가 23,000원 | 페이지 344 / 822g
나이팅게일도 정보 디자이너
다이어그램, 지도 등은 상상할 수도 없을 만큼 오래전부터 인간이 표현하는
최고(古)의 정보 디자인이였다고 합니다.
백의 천사 나이팅게일조차 자신의 생각을 다이어그램으로 표현하여 간호사 역할의 중요성을
설득했다고 합니다. 이 책에 그 차트가 나와있습니다.
정보와 그것이 시각화가 되었을때는 무서운 힘을 발휘 하는것 같습니다.
정보 기록의 변혁과 시민의식
P.58 구텐베르크의 42행 성서 - 정보기록의 변혁
15세기 중엽 신성 로마 제국의 요하네스 구텐베르크는 인쇄술을 혁신적으로 발전시킴으로써
인류가 정보를 종이에 자유롭게 기록하고 표현할 수 있게 했다. ...(중략)....
정보의 전달과 커뮤니케이션이 종이 매체에 의해 대량으로 이루어짐에 따라 시민의식이
점차 높아지고 기술 문명이 급속도로 발전, 전파되는 계기가 되었다.
이부분이 저는 정말 재미있었던 것이. 현재 인터넷이 15세기의 종이와 인쇄의 역할을 또한번
하고 있는 것 같습니다. 따라서 정보 디자인은 단순히 인터넷에 국한 되었던 용어가 아니라
15세기부터 필요로 했던, 있어 왔던 분야였던 것이지요.
물론, 이 책에서 아쉬운 부분도 있습니다. ^^;;;
좋은 그림 자료들이 많았지만, 설명이 충분하지 못한 부분들도 살짝 보이구요.
서점에 가셔서 보셔도, 볼 수 없도록 비닐 포장되어 있다는 점입니다.
Visualization과 관련된 좋은 슬라이드가 있어서 함께 소개합니다. 참고되세요~
'디자인/UX' 카테고리의 다른 글
| 검색 디자인의 이해 (84) | 2008.10.08 |
|---|---|
| 맑은 고딕과 UX의 상관관계 (52) | 2008.08.24 |
| 블로그 디자인의 현주소 (25) | 2008.08.02 |
| 성공하려면 직관적이어야 한다. (35) | 2008.08.01 |
| 프리젠테이션 젠 (32) | 2008.07.26 |








Recent comment